Sketch 58 增加了什么新功能?新功能layout详细介绍
功能 196 2023-10-31Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。随着不断更新sketch更加完善,最近sketch版本更新到58,增加了一项新功能layout,此次小编就带大家详细了解下这项新功能!
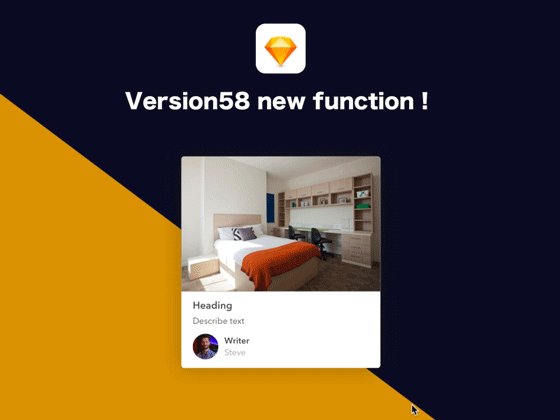
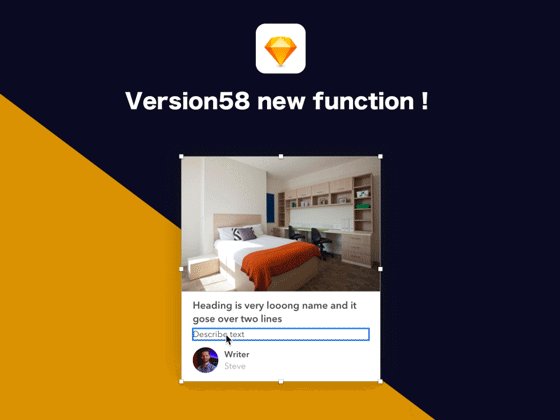
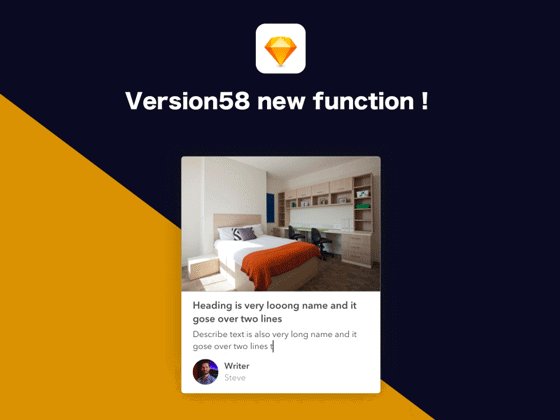
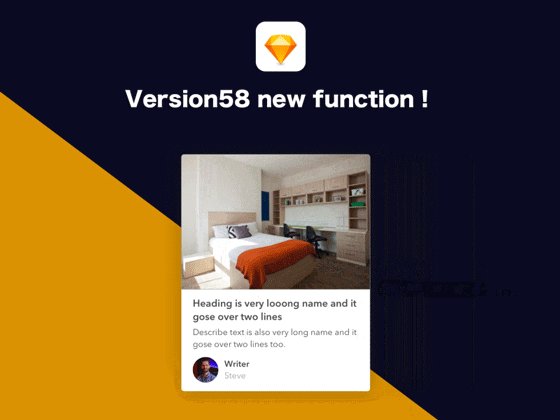
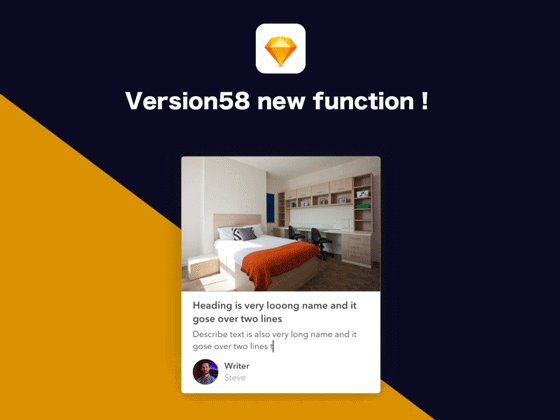
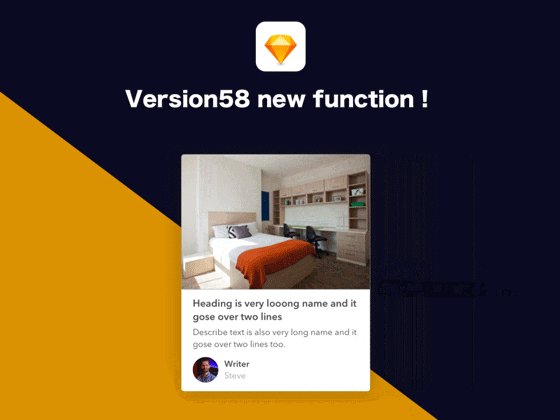
1、先看下运用layout做出的效果:

从上面图中我们可以看出sketch的layout可以根据文字的长短自动换行和排版,拉伸也完全可以做到自适应。
2、layout功能详细介绍:

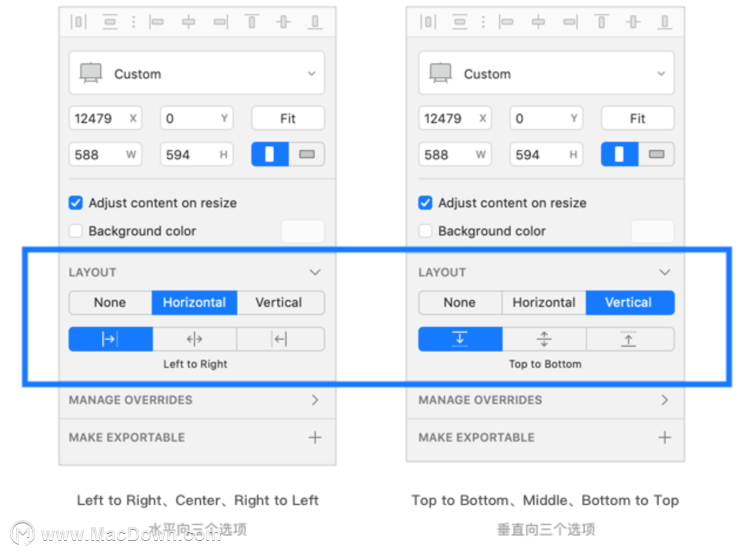
在symbol页面点击symbol画板或者symbol内的一个组,在右边的操作面板中会看到layout的功能区,有三个选项,none很好理解就是不使用layout功能。
Horizontal是水平方向,意思是symbol内的元素之间保持固定的间距在水平向发生变化;从左向右、中间和从右向左这三个选项的意思是:从左向右变化、从中间向两边变化和从右边向左变化。
Vertical是垂直向,意思是symbol内的元素之间保持固定的间距在垂直向发生变化;从上向下,居中,从下向上这三个选项的意思可由上面水平向的意思同理可得。
而且像symbol可以symbol套symbol一样, layout也可以layout套layout!
3、具体功能介绍如下:
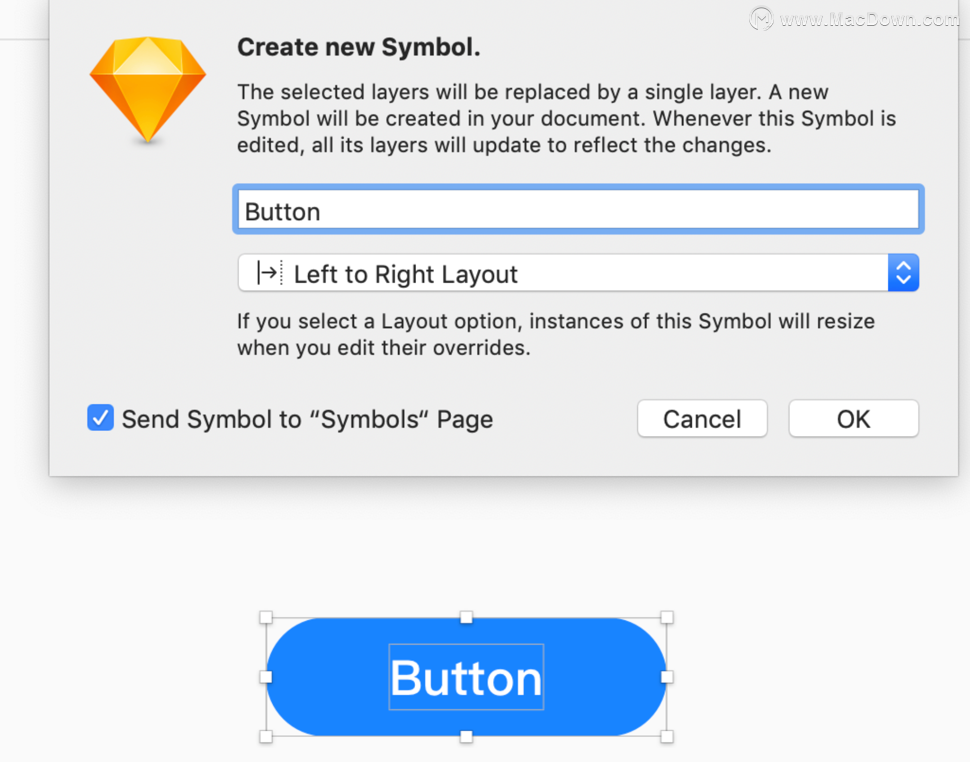
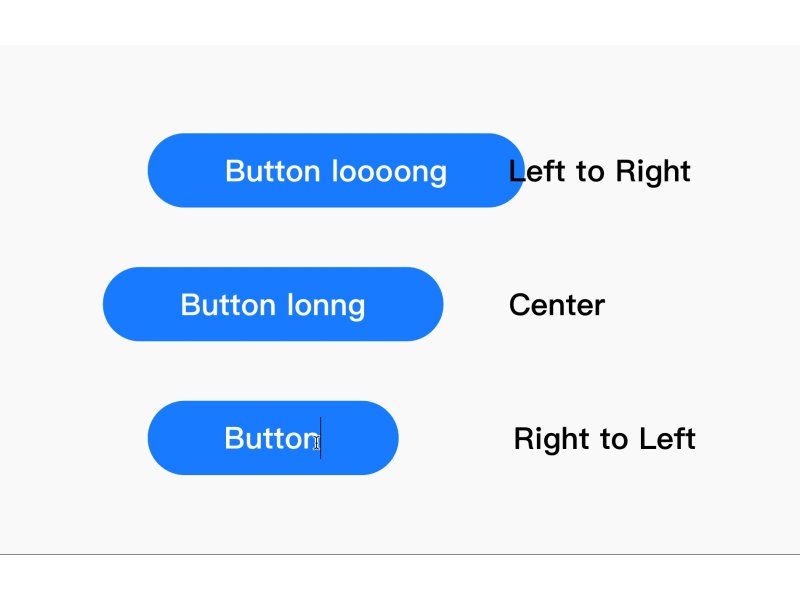
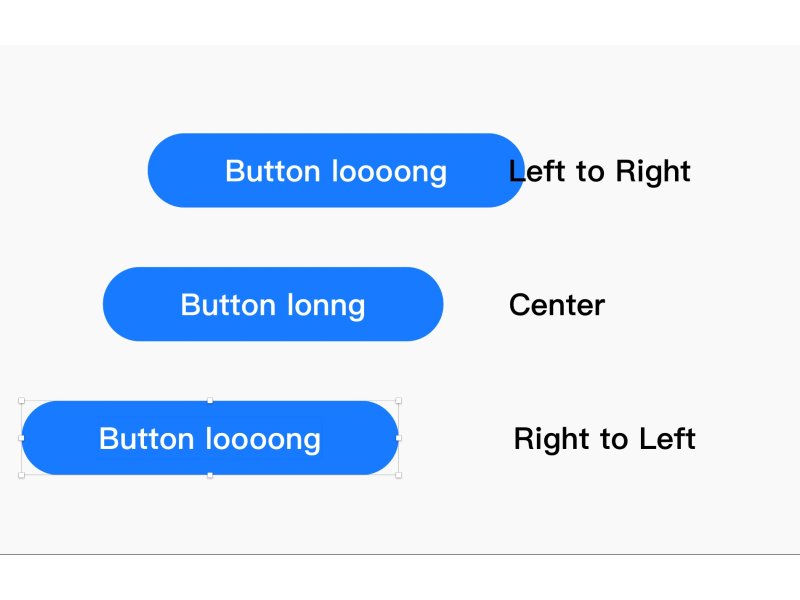
比如设计中常见的组件button,我们希望button的长短可以随着里面文字的长短自动变,这个时候就可以运用layout。这个变化是水平向的所以我们选择水平向的选项。

注意:layout识别元素是不会识别组里面的元素的,所以要确保你要自适应的元素们能被识别到!

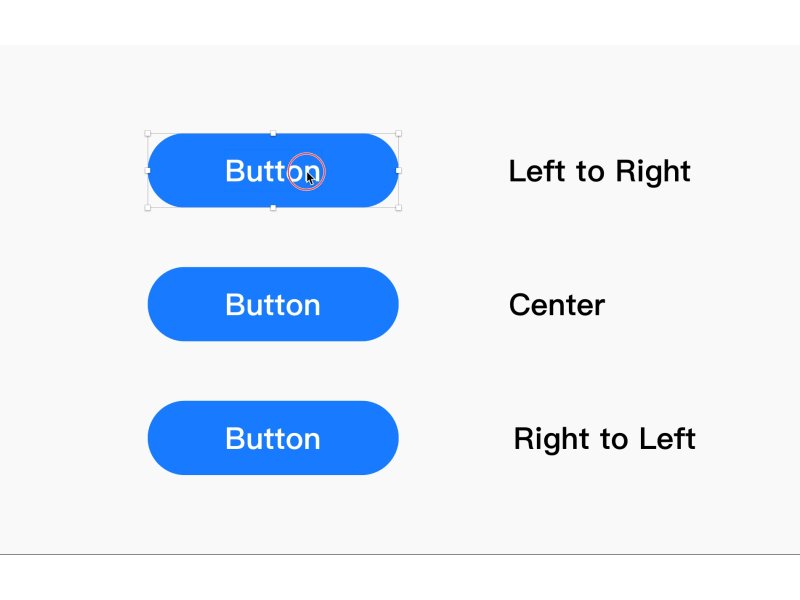
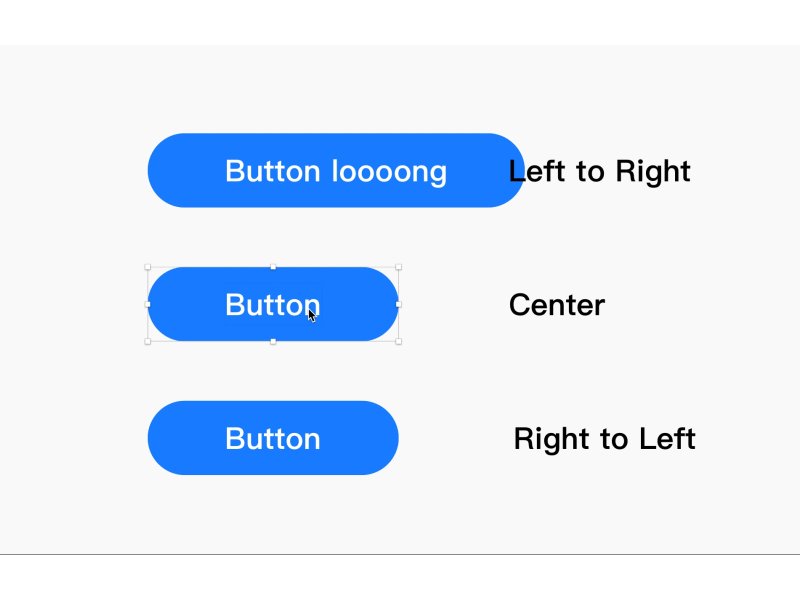
三个button分别使用了水平向的:从左向右,中间,从右向左,可以看出layout会保持文字和外面圆角矩形的边距自动拉长btn的长度,而三个选项的区别就是拉伸的方向,一个是从左向右拉伸,一个是从中间向两边拉伸,还有一个是从右边向左拉伸,同理可以自己去理解一下垂直方向上的三个选项的意思!
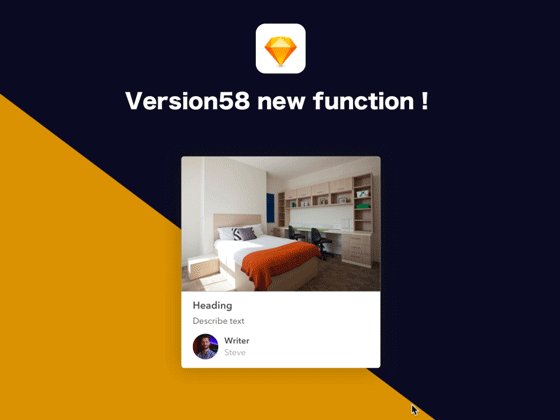
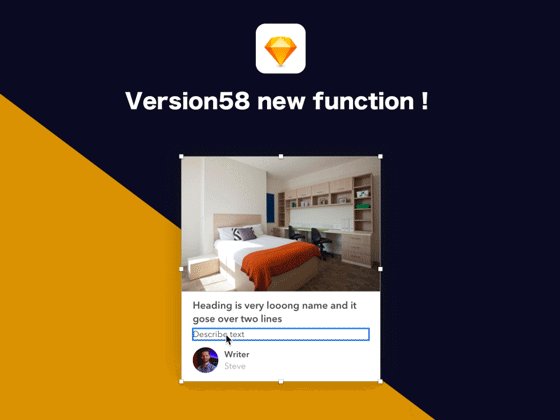
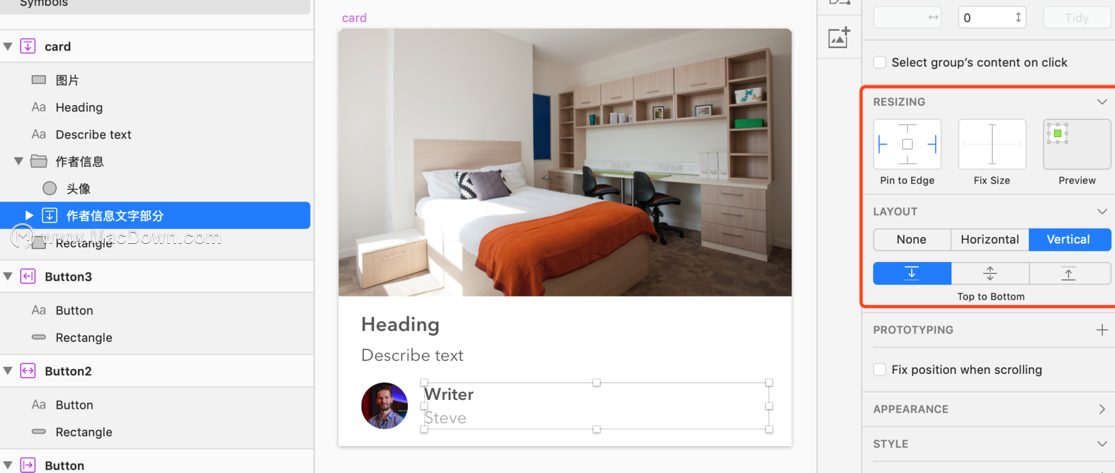
4、接下来具体看下面这张图是如何运用layout完成的!

首先分析一下这个card我们的需求是什么:
① card里面的元素:图片、heading、describe text、以及下面的作者信息区块保持上下间距不变;card的高度随着里面内容的变化向下拉高。
② 左右拉伸时保证左右间距。
可以得出:
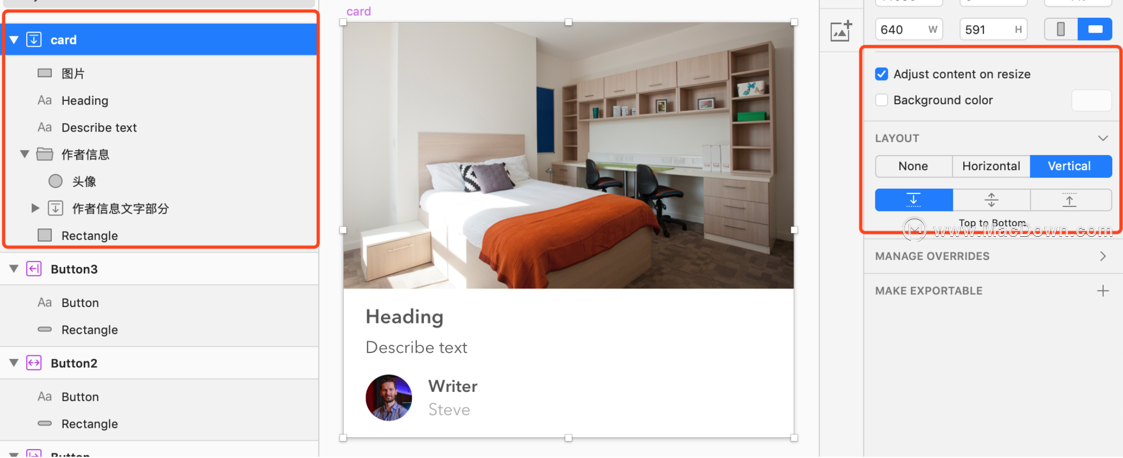
① 整个card作为一个大symbol的里面元素的layout是垂直向的从上到下的。
② resize设置左右间距不变。
具体步骤如下:
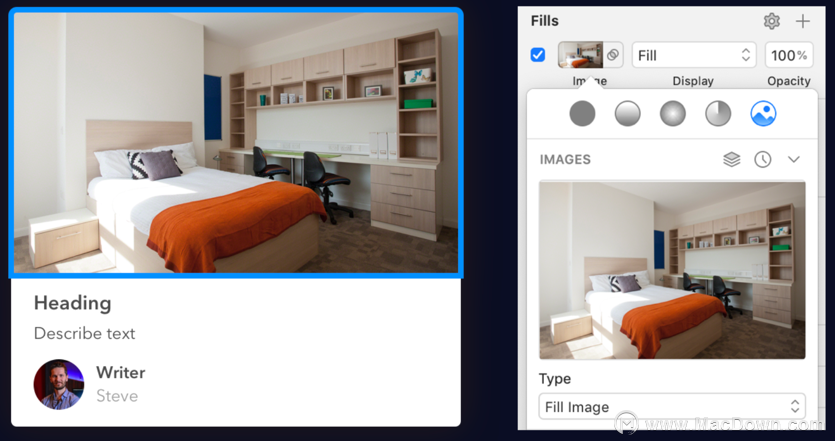
1>先做出一张卡片
这里的图片直接用的填充而非蒙版(虽然用蒙版也可以,但是会给symbol增加图层,建议使用填充的方式)。

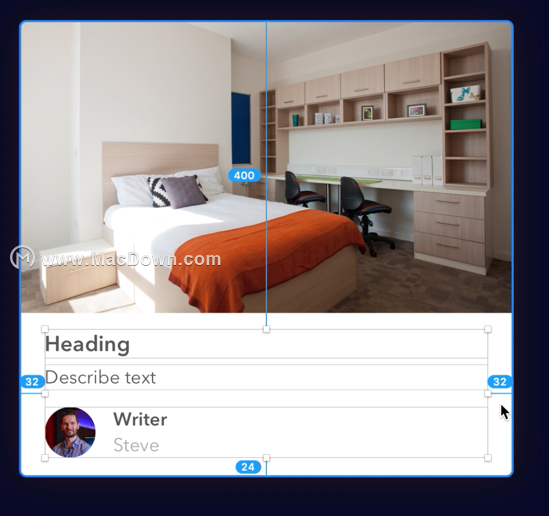
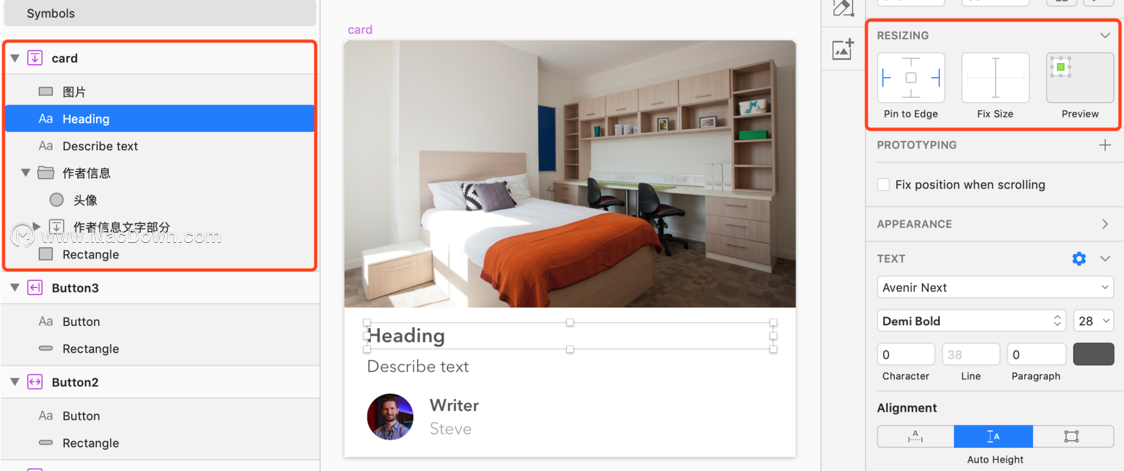
2>设置好各个元素距离card边界的距离
注意:在上面的button例子中不要设置文本框的宽度,因为水平向的变化,宽度是自适应的,如果设置文字宽度反而会用不了layout。在这里是垂直向上的变化所以我们要固定好文本框的宽度以及与symbol左右边界的距离,这样文字才会自动转行并保持与symbol左右边界的距离

3>整理元素
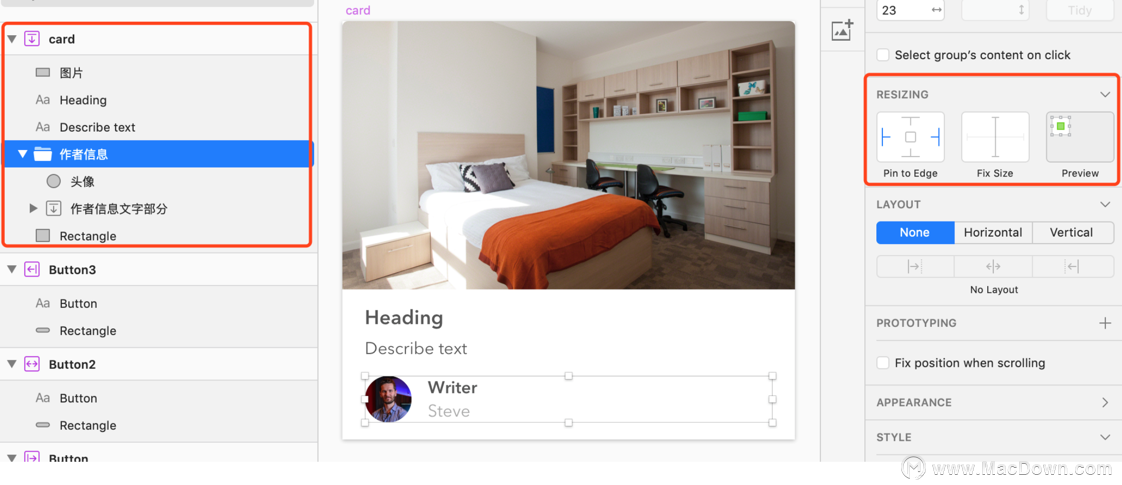
在这里作者信息那部分 头像和文字可以打组作为一个整体。而这个组里的文字部分又是可以使用layout的所以可以文字部分再打一个组。
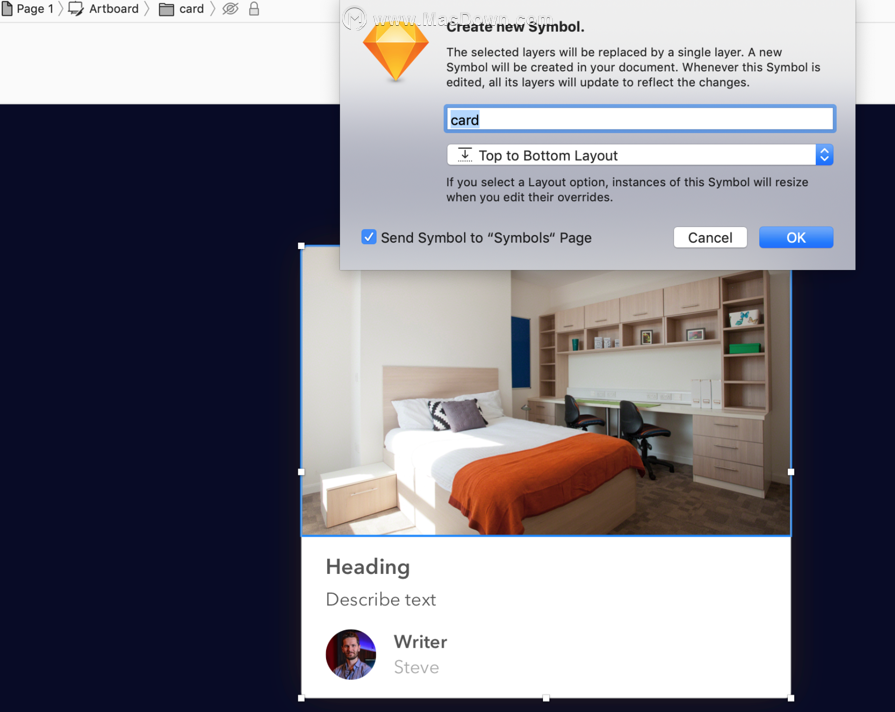
4>创建symbol
创建symbol选择垂直向的从上向下,在symbol页面勾选 adjust content on resize。


5>在symbol里设置resizing
因为我们希望在拉伸过程中元素左右边距保持不变,所以在这里我们要固定元素的左右边距。


6>在layout的symbol里嵌套layout
在symbol页面所有组也都可以用layout的功能,在这里我在作者信息组里将文字部分打组并且做了一个垂直向的从上到下layout,并且固定左右间距。

到这里就完成了,返回到主页面上尝试输入大段文字,并且左右拉伸体验下吧!以上就是小编为大家带来的Sketch 58新功能layout详细介绍。还有更多详细、实用的功能以及相关软件sketch和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
攻略专题
查看更多-

- 《坦克连》新手必备十条小建议
- 110 2025-02-18
-

- 《少年西游记2》毕月乌技能介绍
- 139 2025-02-18
-

- 《职场浮生记》黄萍萍彩礼介绍
- 122 2025-02-18
-

- 《坦克连》新手轻坦爬线选择
- 192 2025-02-18
-

- 《仙剑世界》自选五星选择推荐
- 101 2025-02-18
-

- 《坦克连》轻坦配件选择推荐
- 134 2025-02-18
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






