WonderPen for Mac妙笔写作软件是专业和业余作家的写作应用程序,易于使用的文本编辑器,支持Markdown,支持全屏模式,让您专注于写作,文档可以导出为图像,PDF,word,HTML等,非常适合长篇写作。是写作爱好者不可缺少的一款软件。今天为大家分享的教程是妙笔写作WonderPen Mac版如何自定义样式?
自定义样式
注意:添加自定义样式需要涉及一些 CSS(Cascading Style Sheet,层叠样式表)知识,如你对此不了解,可先查看相关教程。
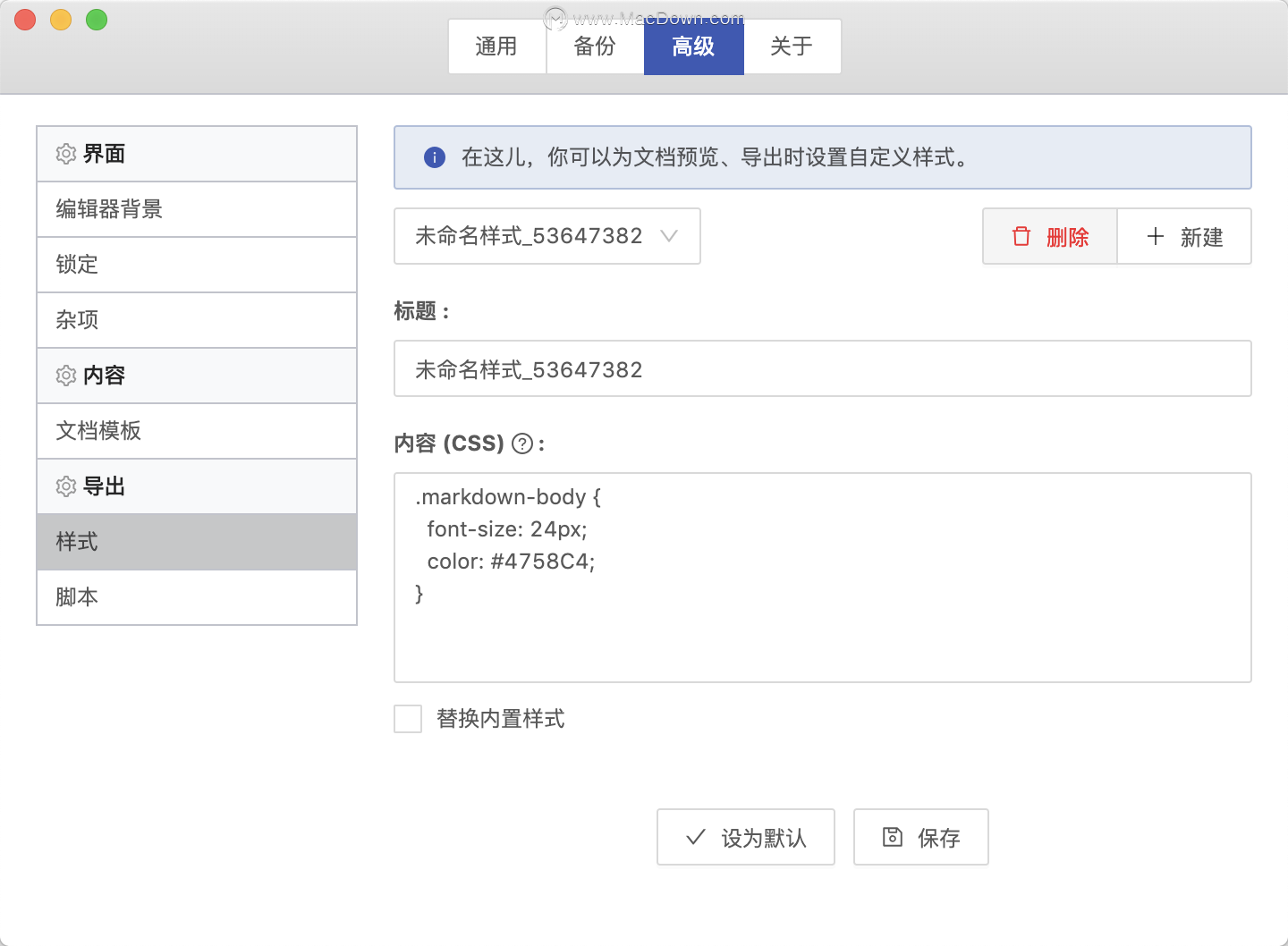
在【选项】面板 -> 【高级】-> 【导出】部分,可设置自定义样式。

自定义样式就是普通的 CSS,和普通 Web 页面添加样式表操作一样。自定义的 CSS 会被添加到 标签中默认样式表后方的位置,即如果有同名的 CSS 规则,自定义样式表中的规则会覆盖默认规则。
自定义样式会在预览、导出时起作用,对编辑器不起作用。
HTML 结构
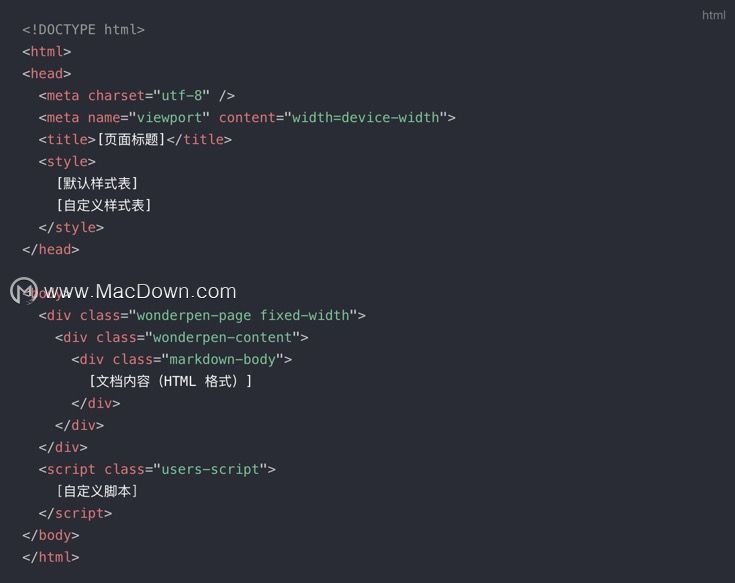
预览、导出时,文档会先生成对应的 HTML 文档,此 HTML 的结构大致如下:

其中的【自定义样式表】部分,即是用户可以自定义的 CSS 内容。
页面最外层的元素总是 div.wonderpen-page,如果导出为 HTML 时选择了【固定宽度】,则此 div还会有一个 .fixed-width 类。
文档内容则总是位于 div.wonderpen-content > div.markdown-body 元素下。你可以使用对应的 CSS 类选择符,为导出内容定义背景图片、字体之类样式。
如果你想对文档内容的样式做进一步自定义,则可关注下一节内容。
文档内容(markdown-body)
预览、导出时,文档原始内容会被当作 Markdown 格式,并被转换为 HTML。文档内容总是在 div.markdown-body 元素下。
div.markdown-body 内的 HTML 标签通常不再带有 id 或 class 属性,可直接对标签元素进行样式自定义,例如:
.markdown-body {
color: #4758C4;
}
.markdown-body h1 {
font-size: 24px;
}
攻略专题
查看更多-

- 《纳米盒》下载课本点读方法
- 168 2025-03-03
-

- 《纳米盒》更换头像方法
- 211 2025-03-03
-

- 《龙息神寂》不盲者弥希亚技能介绍
- 143 2025-03-03
-

- 《斗战封天》萌新开局攻略及主界面功能介绍
- 212 2025-03-03
-

- 《纳米盒》绑定微信方法
- 125 2025-03-03
-

- 《可口的咖啡》打奶泡方法
- 122 2025-03-03
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






