SiteSucker如何使用服务菜单和本地文件?macOS经常被忽略的功能是服务体系结构。Services子菜单包含在许多macOS应用程序的Application菜单中,下面小编为您介绍SiteSucker使用服务菜单和本地文件的方法!
1 使用服务菜单
macOS经常被忽略的功能是服务体系结构。Services子菜单包含在许多macOS应用程序的Application菜单中,该子菜单提供了将所选数据从一个应用程序传输到另一个应用程序进行处理的方法。SiteSucker通过允许其他应用程序使用SiteSucker下载选定的URL,来利用服务体系结构。
例如,要让SiteSucker下载Safari中显示的当前页面,请执行以下步骤:
在Safari中,从“ 文件”菜单中选择“ 打开位置 ” 以选择页面URL。
从Safari菜单下的“ 服务”子菜单中,选择“ 使用SiteSucker下载”。
Safari会将选定的URL发送到SiteSucker,SiteSucker将使用其当前设置下载URL。如果SiteSucker忙于下载另一个站点,则请求的URL将被添加到队列中。
如果您在使用此功能时遇到问题,这里有一些故障排除提示。
如果看不到“ 使用SiteSucker下载”菜单项,则可能需要在“服务”偏好设置中启用它。在“ 服务”子菜单中选择“ 服务偏好设置”,然后在列表中选中“ 使用SiteSucker下载 ”。
如果禁用“ 使用SiteSucker下载”菜单项,请确保已在浏览器窗口中选择了URL文本。
2 使用本地文件
SiteSucker允许您使用本地HTML文件下载站点。当您有定期下载的固定资源列表时,此功能很有用。要使用此功能,请按照下列步骤操作:
创建一个HTML页面,其中包含指向要下载的文件或站点的链接,并将文件保存到本地磁盘。页面上的所有链接均应以“ http://”或“ https://”开头。
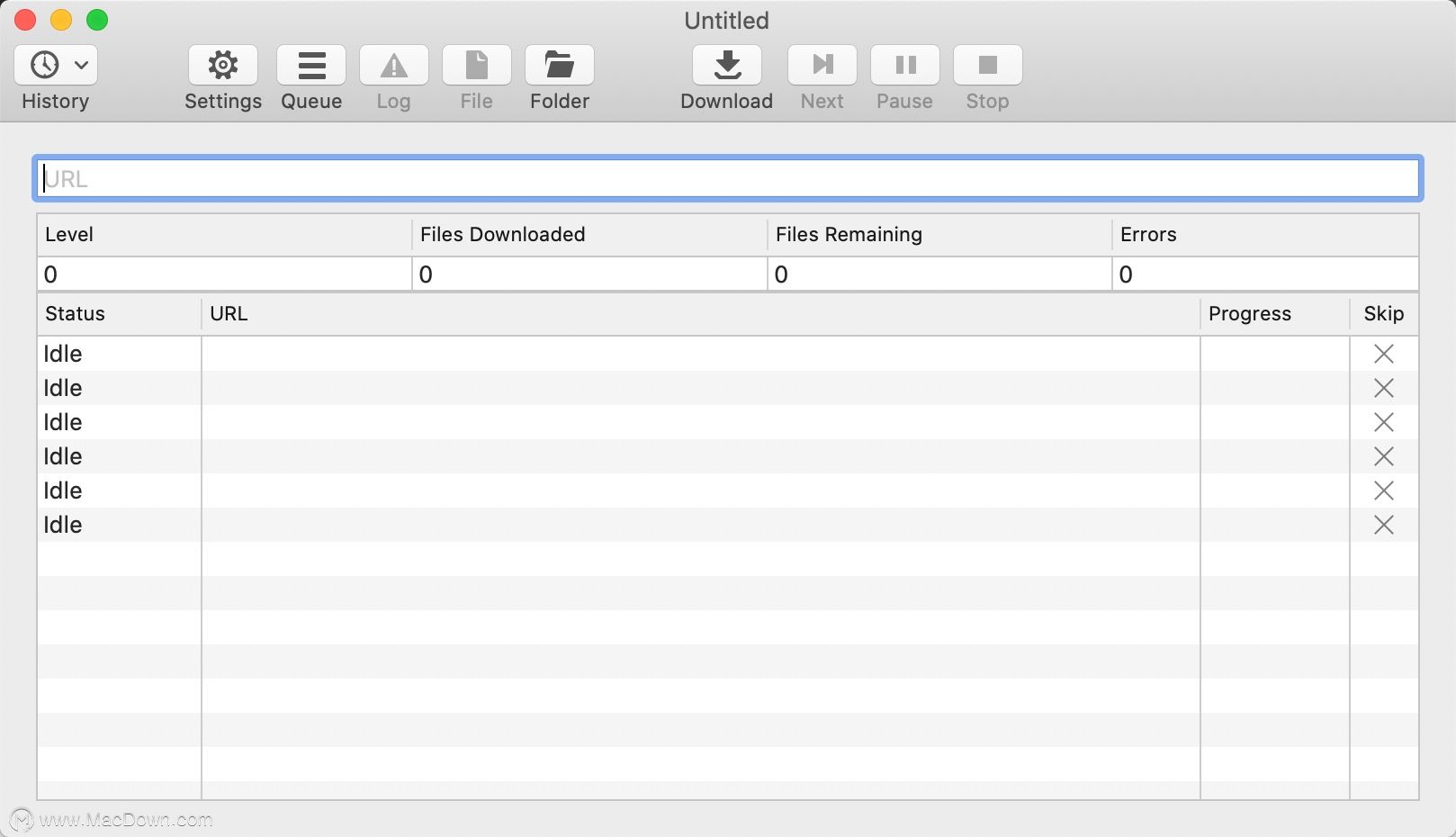
将您刚从Finder创建的页面拖到SiteSucker窗口的URL文本字段中。
按?或单击“ 下载”按钮开始下载。(如果“ 首选项”中的“ 拖动触发器下载”选项处于打开状态,则拖动后下载将自动开始。)
SiteSucker将扫描本地HTML文件中的链接并下载链接,然后将当前设置应用于找到的每个链接。SiteSucker不会修改您创建的本地HTML文件。
您也可以从先前下载的本地HTML或CSS文件开始下载。这使您可以使用一组设置下载网站的一部分,然后使用另一组设置下载其他文件。为此,本地文件必须位于其原始位置。如果设置允许,SiteSucker将修改先前下载的现有HTML和CSS文件。
另外,您可以通过将包含多个URL字符串(每个字符串都用回车分隔)的纯文本文件拖到Dock中的SiteSucker图标上,来自动下载URL列表。
以上就是macdown为您分享的SiteSucker Mac使用服务菜单和本地HTML文件下载站点,希望对您有所帮助。
攻略专题
查看更多-

- 《七日世界》全地图密藏位置大全一览
- 239 2025-01-27
-

- 《燕云十六声》花下眠隐藏任务攻略
- 220 2025-01-27
-

- 《最终幻想14水晶世界》乌洛萨帕宠物获得方法
- 164 2025-01-27
-

- 《最终幻想14水晶世界》猫头小鹰宠物获得方法
- 209 2025-01-27
-

- 《最终幻想14水晶世界》小刺猬获得方法
- 246 2025-01-27
-

- 《最终幻想14水晶世界》青鸟宠物获得方法
- 225 2025-01-27
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






