Bootstrap Studio for Mac是一款网站设计制作工具,图标字体类似于普通的Web字体,但是它们包含矢量形状,而不是字母和数字。那么如何在Bootstrap Studio中使用图标字体?一起来和macz小编学习一下吧。
Bootstrap Studio图标字体类似于普通的Web字体,但是它们包含矢量形状,而不是字母和数字。这使得它们非常容易嵌入,并且在高分辨率屏幕上看起来很棒。
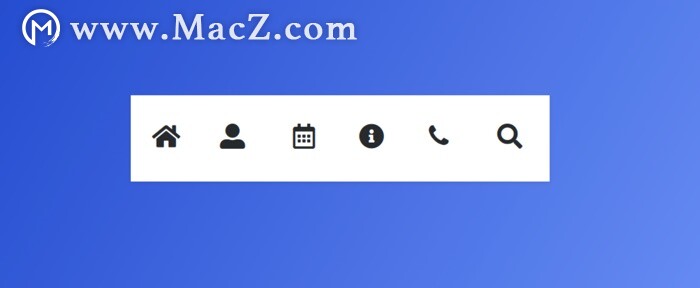
在本教程中,我们将向您展示如何在Bootstrap Studio中添加和自定义图标。该应用程序支持许多流行的图标字体包,您只需将其拖放到设计中即可。
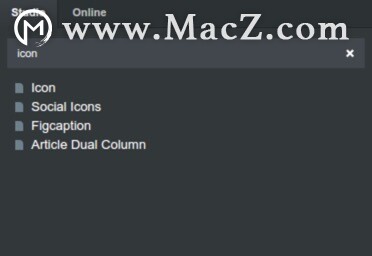
在Bootstrap Studio中将图标添加到设计中非常容易。首先,您需要转到“ 组件”面板并搜索“图标”组件。然后将其拖放到要放置图标的元素上。
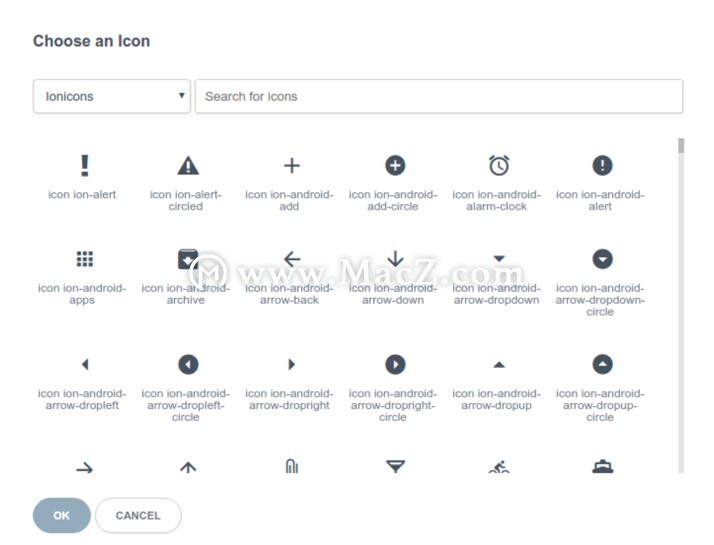
为了更改图标,您需要双击它。您将看到一个包含所有可用图标包的窗口。当您决定要使用哪一个时,只需选择它并单击“确定”即可。
自定义图标
图标字体的最大优点之一是可以使用CSS设置样式。您可以按照设置常规文本样式的方式来更改它们的大小,颜色和对齐方式。
图标大小
您可以使用font-size属性设置图标的大小。
颜色
您可以使用该color属性自定义图标的颜色。
对准
您可以将图标左,右和居中与该text-align属性对齐。
动画和转场
您还可以使用该transition属性添加不同类型的动画或过渡效果,以使图标更加醒目。
在此示例中,我们向图标的color属性添加了一个过渡,以在0.2秒的持续时间内做出平滑的变色效果。定义后,每次颜色更改都会触发动画:
本次Bootstrap Studio使用教程为您介绍到这里,希望对您有所帮助,更多精彩mac软件教程,请关注macz。
攻略专题
查看更多-

- 《坦克连》新手必备十条小建议
- 110 2025-02-18
-

- 《少年西游记2》毕月乌技能介绍
- 139 2025-02-18
-

- 《职场浮生记》黄萍萍彩礼介绍
- 122 2025-02-18
-

- 《坦克连》新手轻坦爬线选择
- 192 2025-02-18
-

- 《仙剑世界》自选五星选择推荐
- 101 2025-02-18
-

- 《坦克连》轻坦配件选择推荐
- 134 2025-02-18
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






