欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中设置页面样式。
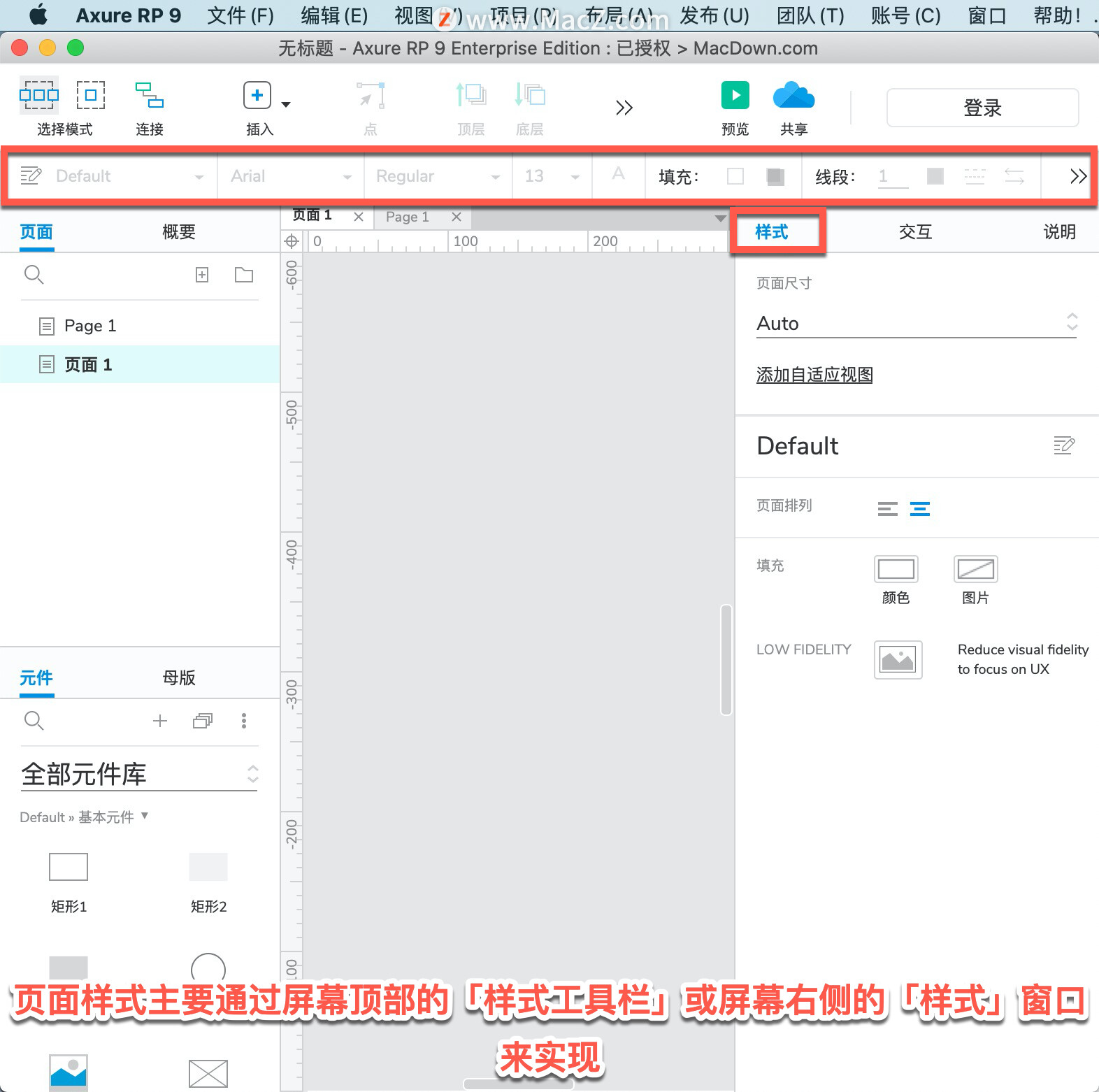
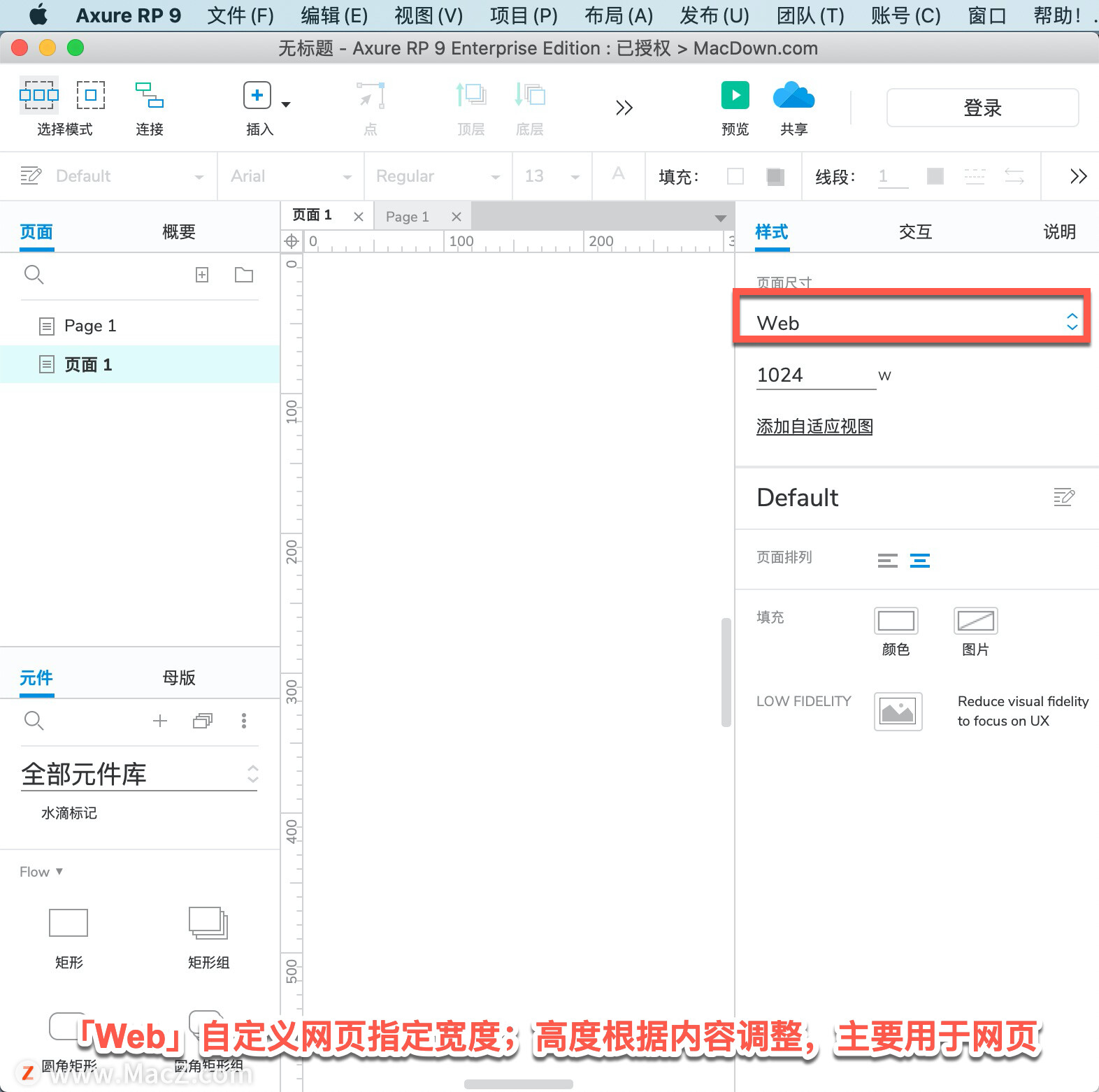
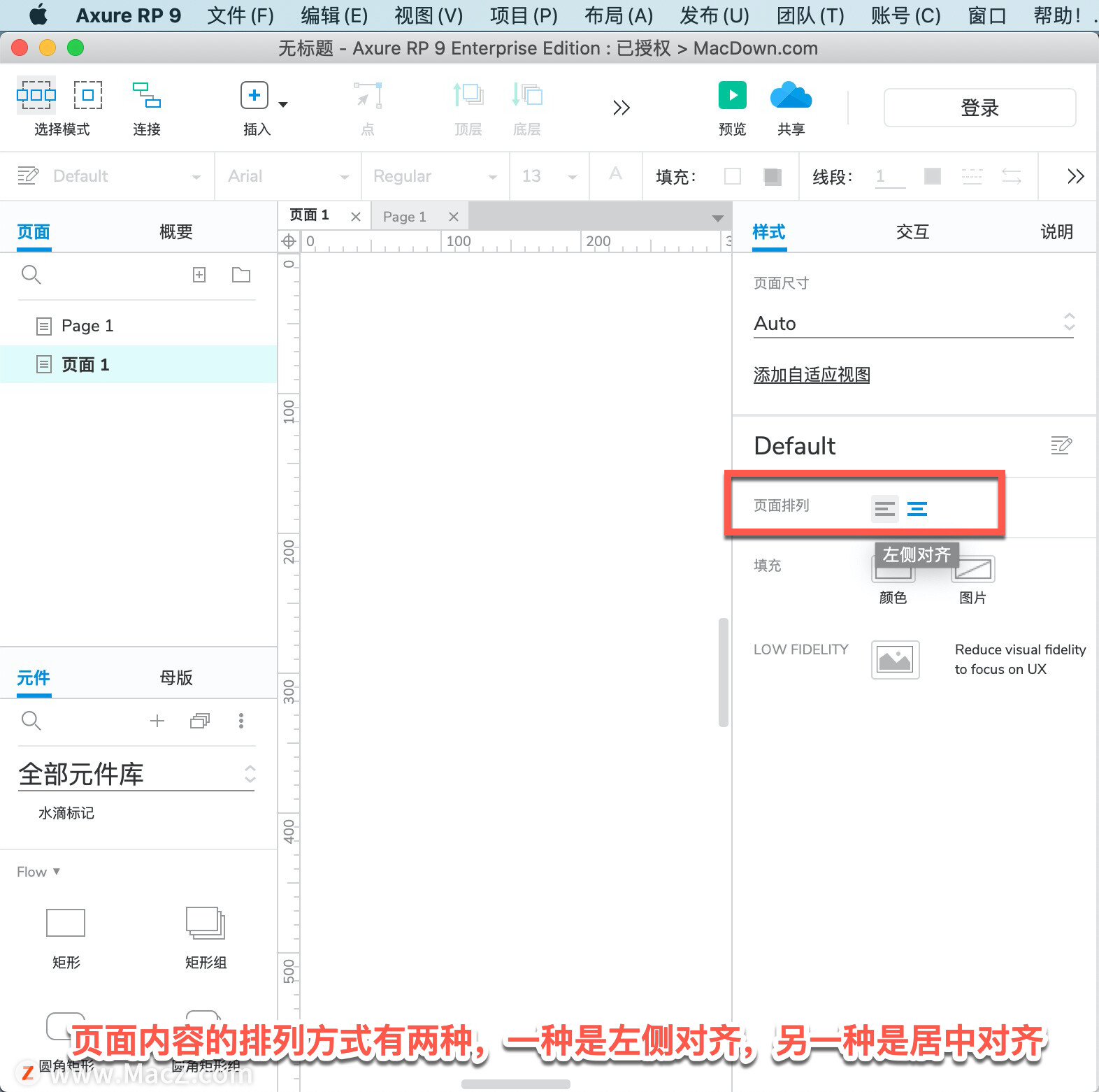
页面样式主要通过屏幕顶部的「样式工具栏」或屏幕右侧的「样式」窗口来实现。

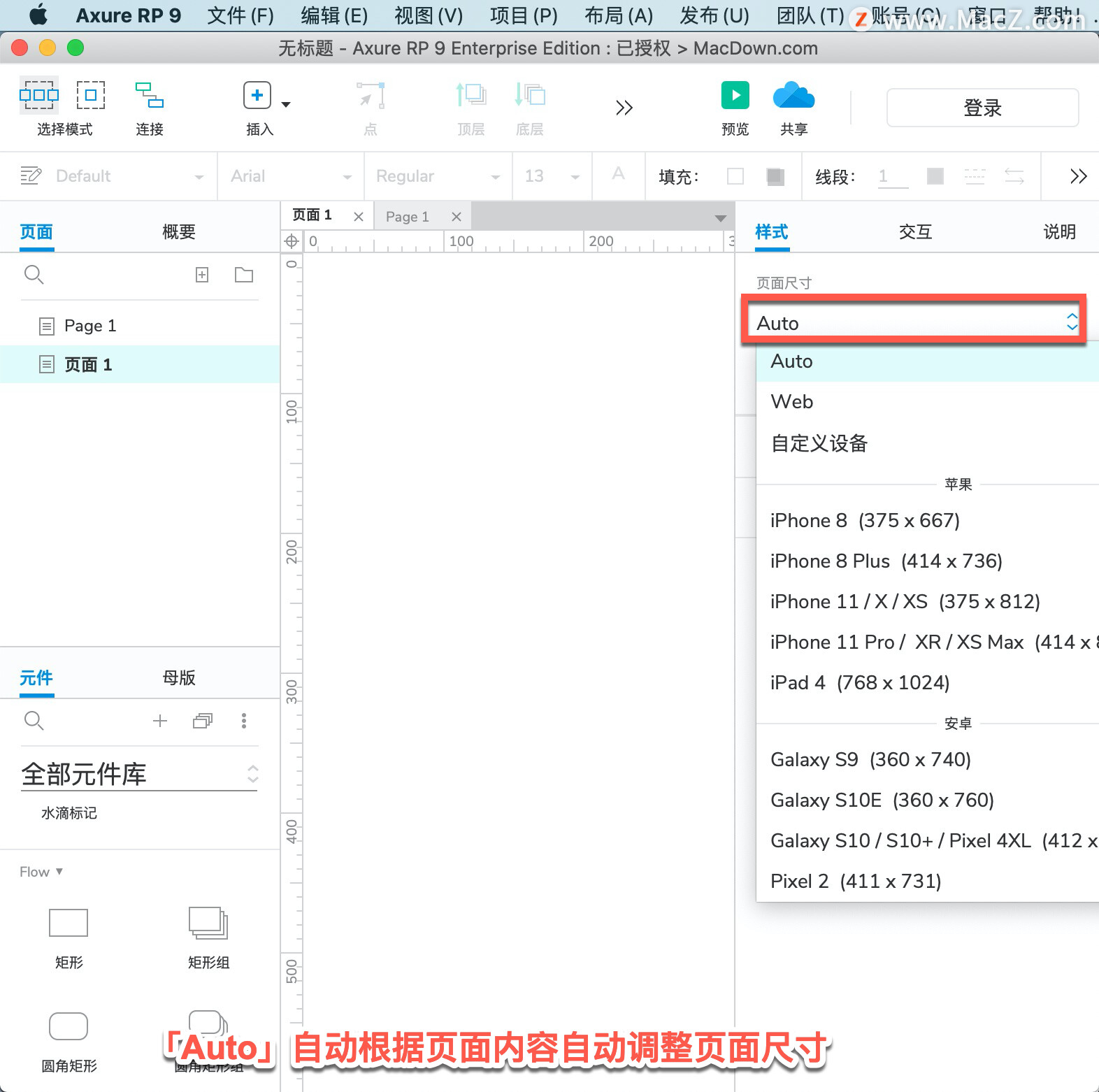
调整页面尺寸,「Auto」自动根据页面内容自动调整页面尺寸。

「Web」自定义网页指定宽度;高度根据内容调整,主要用于网页。

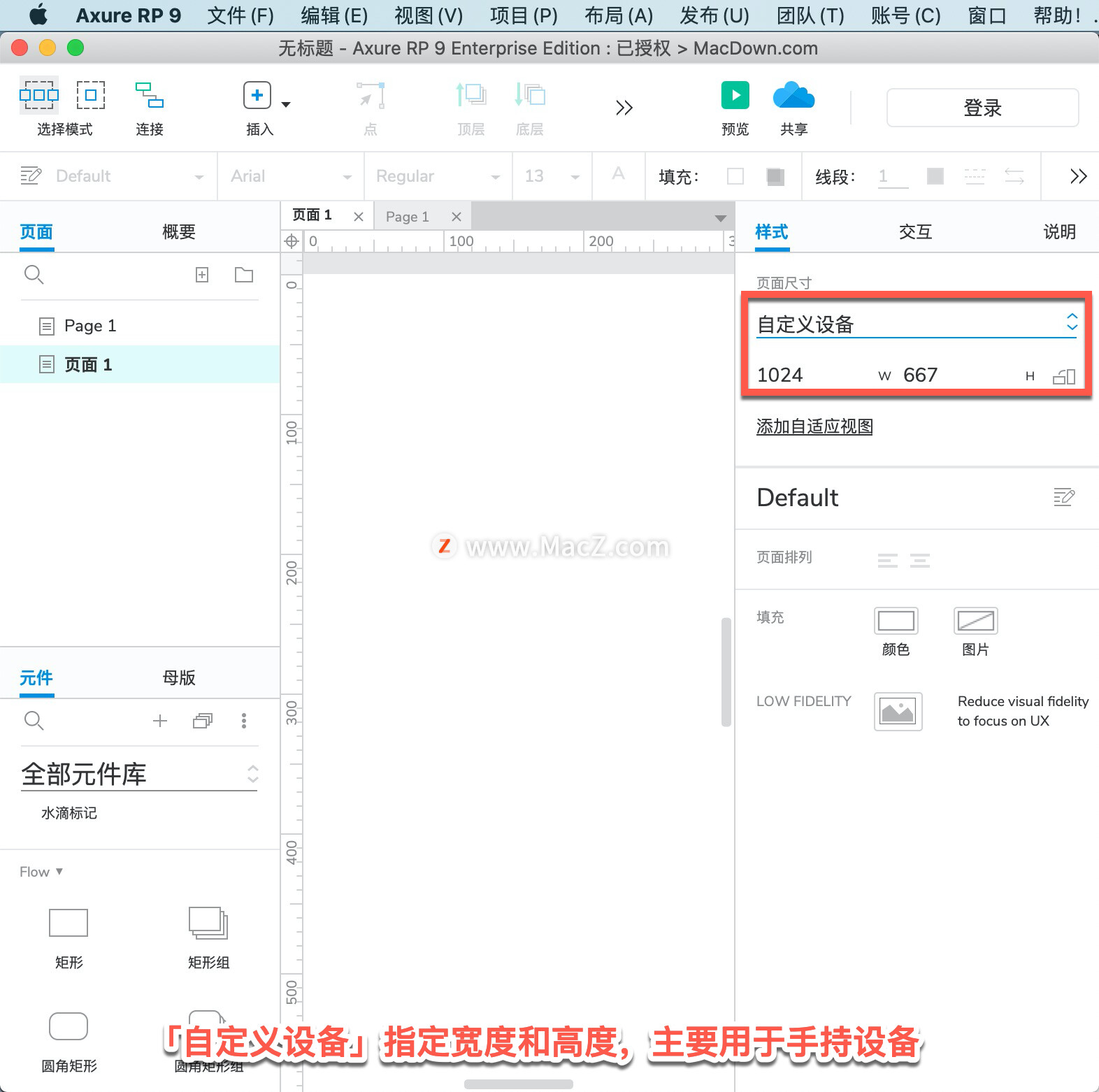
「自定义设备」指定宽度和高度,主要用于手持设备。

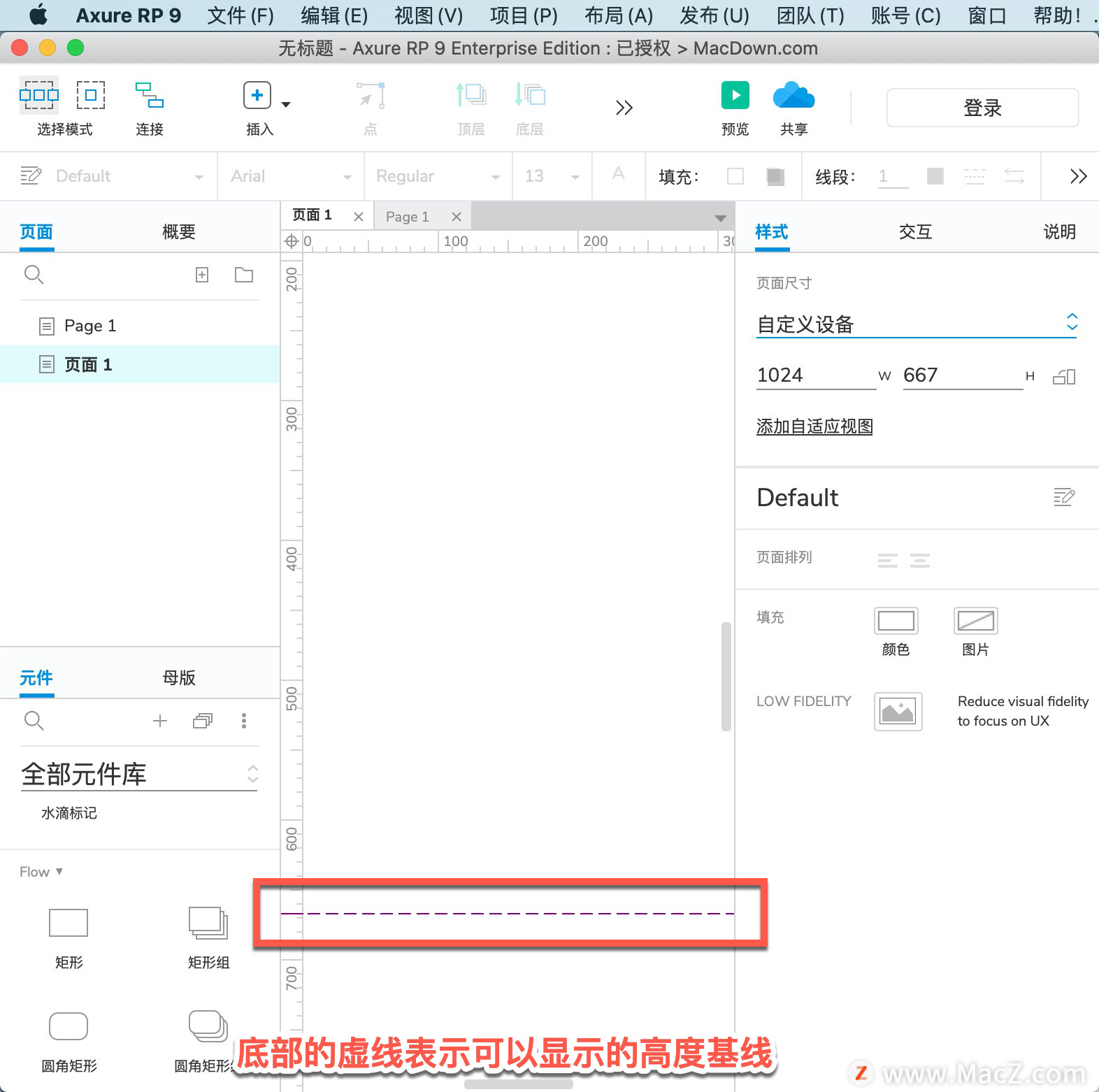
底部的虚线表示可以显示的高度基线。

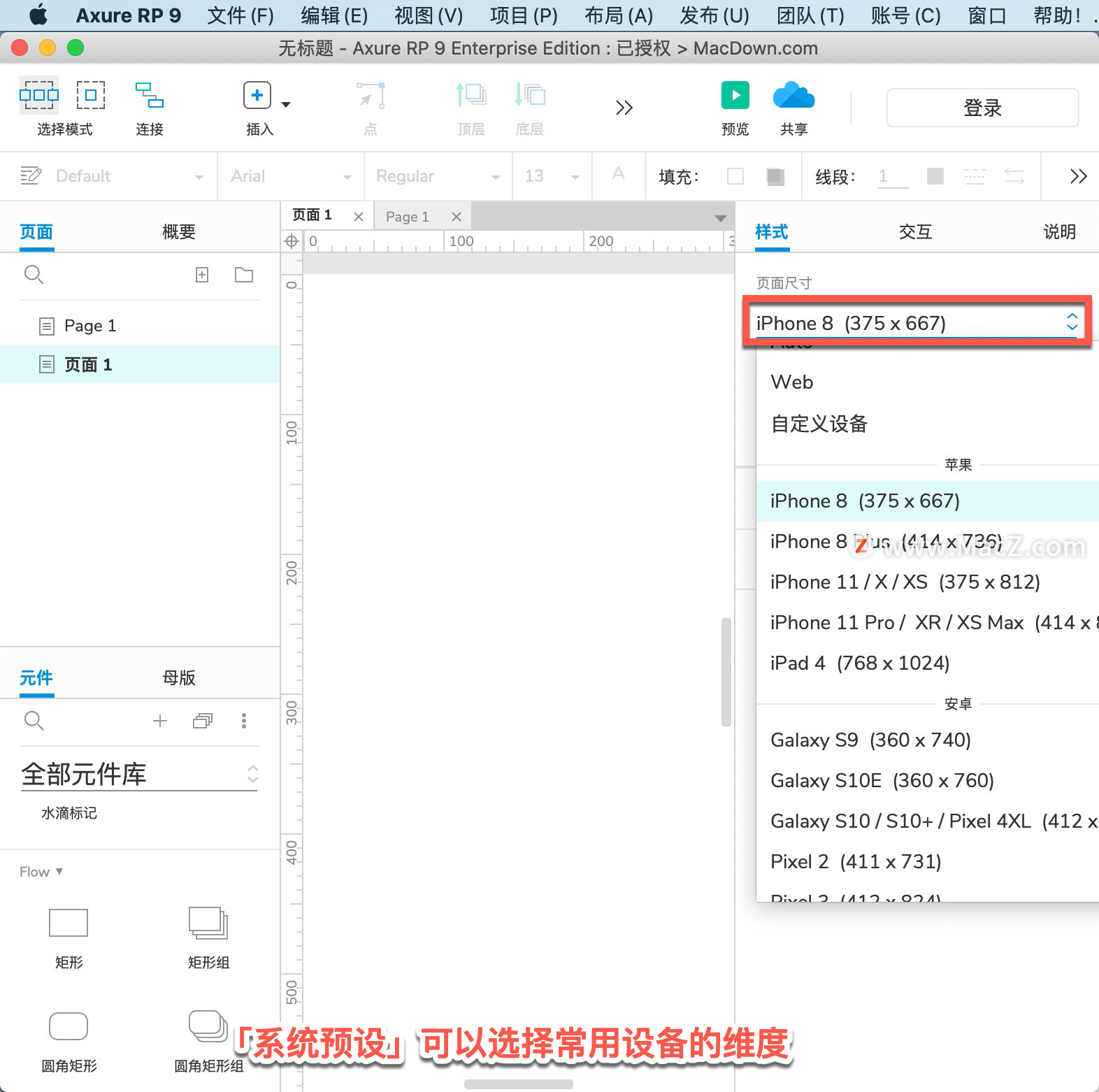
「系统预设」可以选择常用设备的维度。

页面内容的排列方式有两种,一种是左侧对齐,另一种是居中对齐。在生成的原型中,设置为左对齐的页面内容根据其放置位置显示;设置为居中对齐的页面内容将居中对齐。

以上就是在 Axure RP 中设置页面样式的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
攻略专题
查看更多-

- 《归龙潮》帛票使用方法
- 93 2024-11-15
-

- 《瑞亚传说纷争》解锁兵种方法
- 134 2024-11-15
-

- 《七日世界》剧本退出卡获得攻略
- 149 2024-11-15
-

- 《水浒宋江传》玄武试炼攻略
- 140 2024-11-15
-

- 《王者荣耀》鲁班七号江户川柯南皮肤特效展示
- 187 2024-11-15
-

- 《水浒宋江传》凤凰试炼攻略
- 176 2024-11-15
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-