欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中改变动态面板状态显示。
改变状态显示,动态面板一次只能显示一种状态。
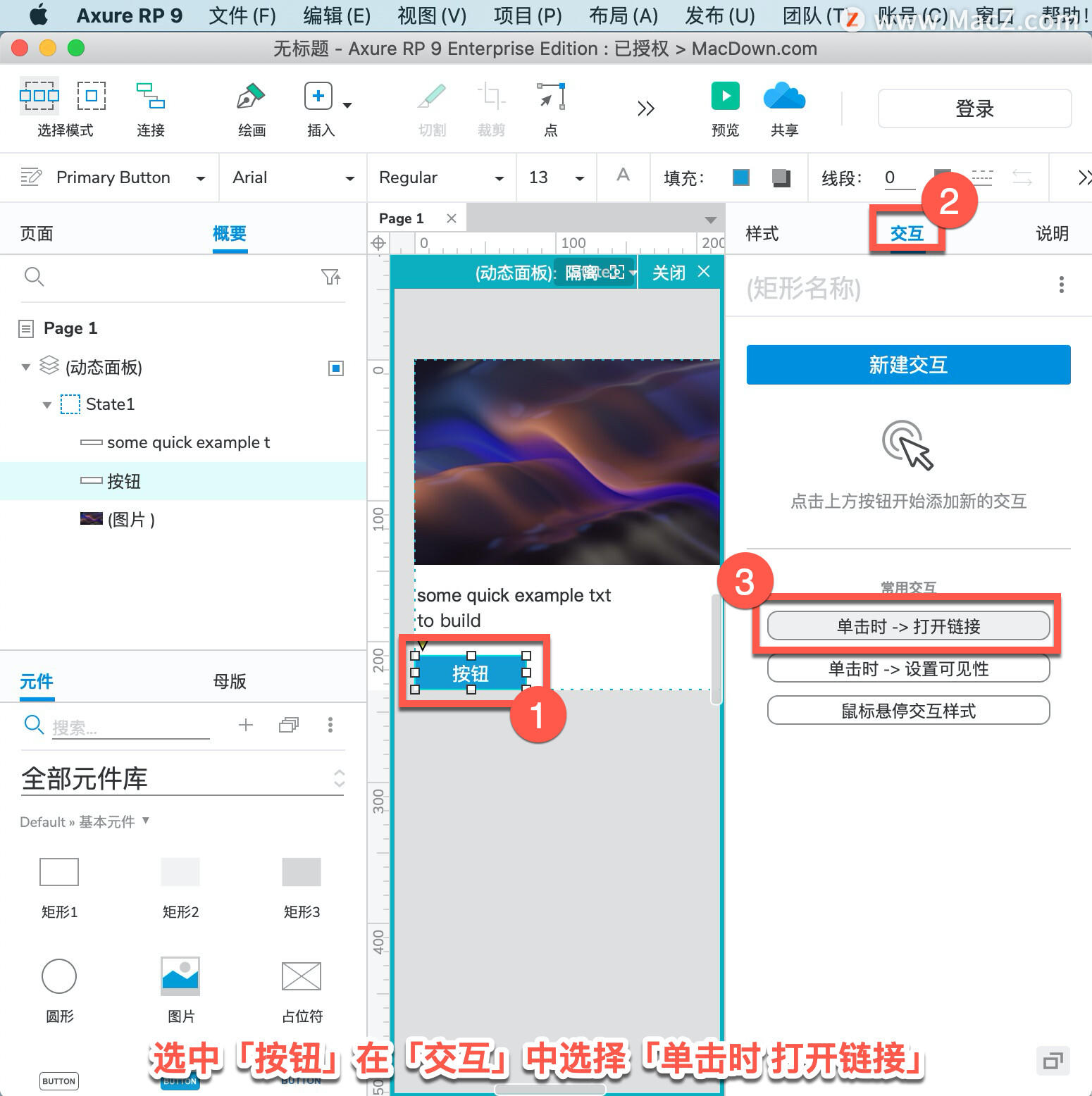
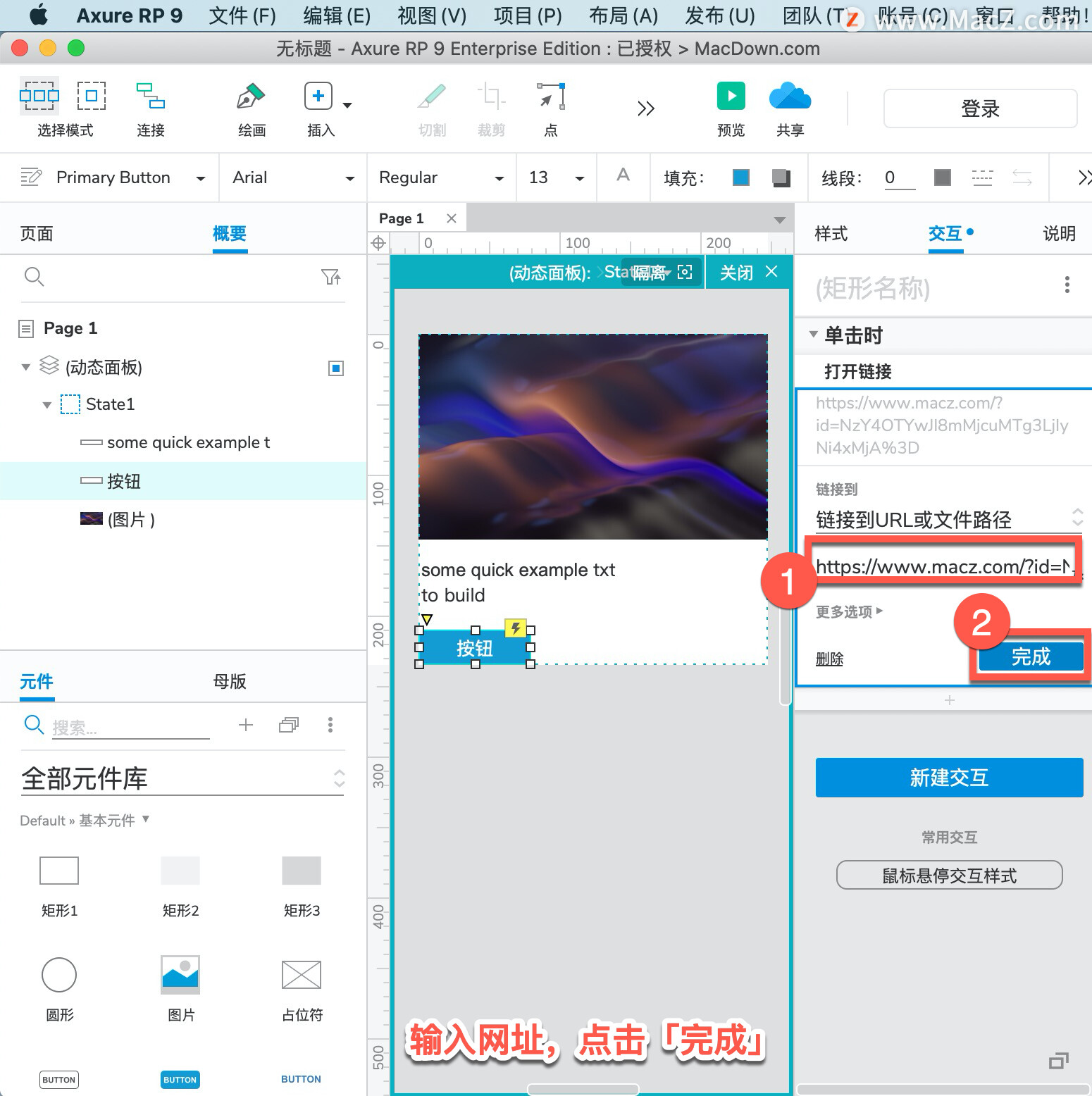
要更改状态的显示,可以通过添加交互式事件来实现。选中「按钮」在「交互」中选择「单击时 打开链接」,跳转到另一个状态。

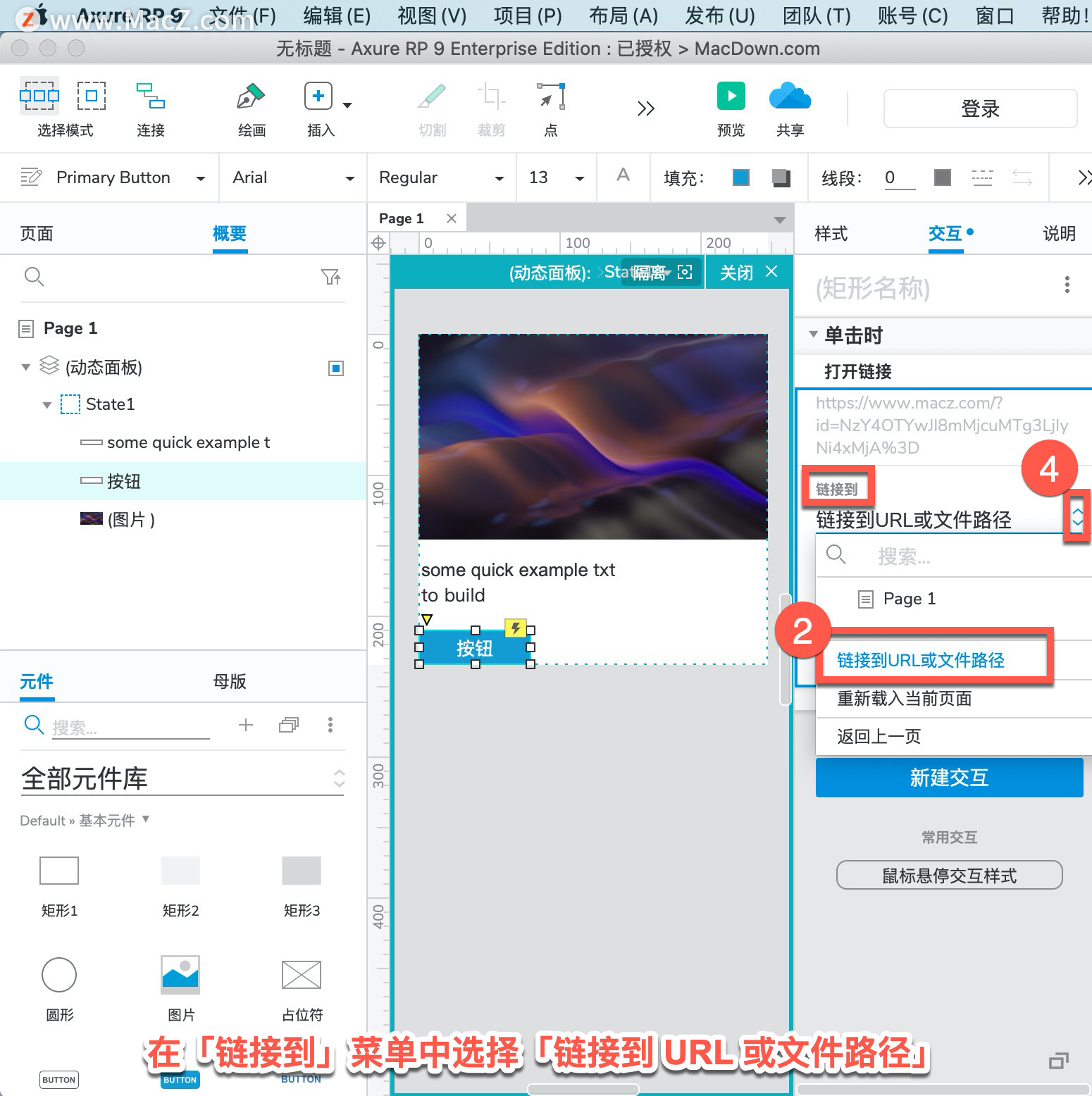
在「链接到」菜单中选择「链接到 URL 或文件路径」。

输入网址,点击「完成」。

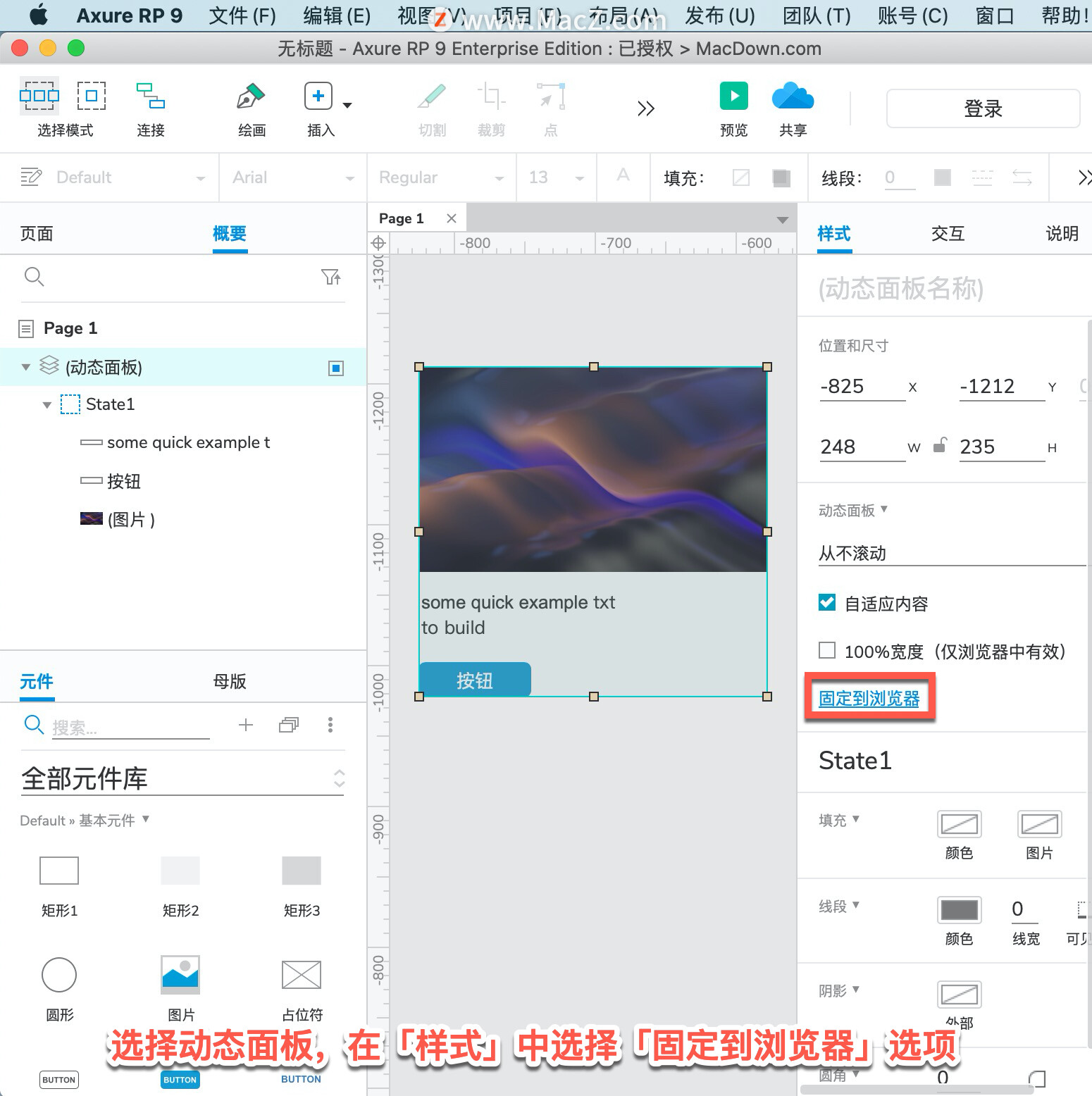
固定到浏览器,动态面板是唯一可以固定在屏幕上的元件。选择动态面板,在「样式」中选择「固定到浏览器」选项。

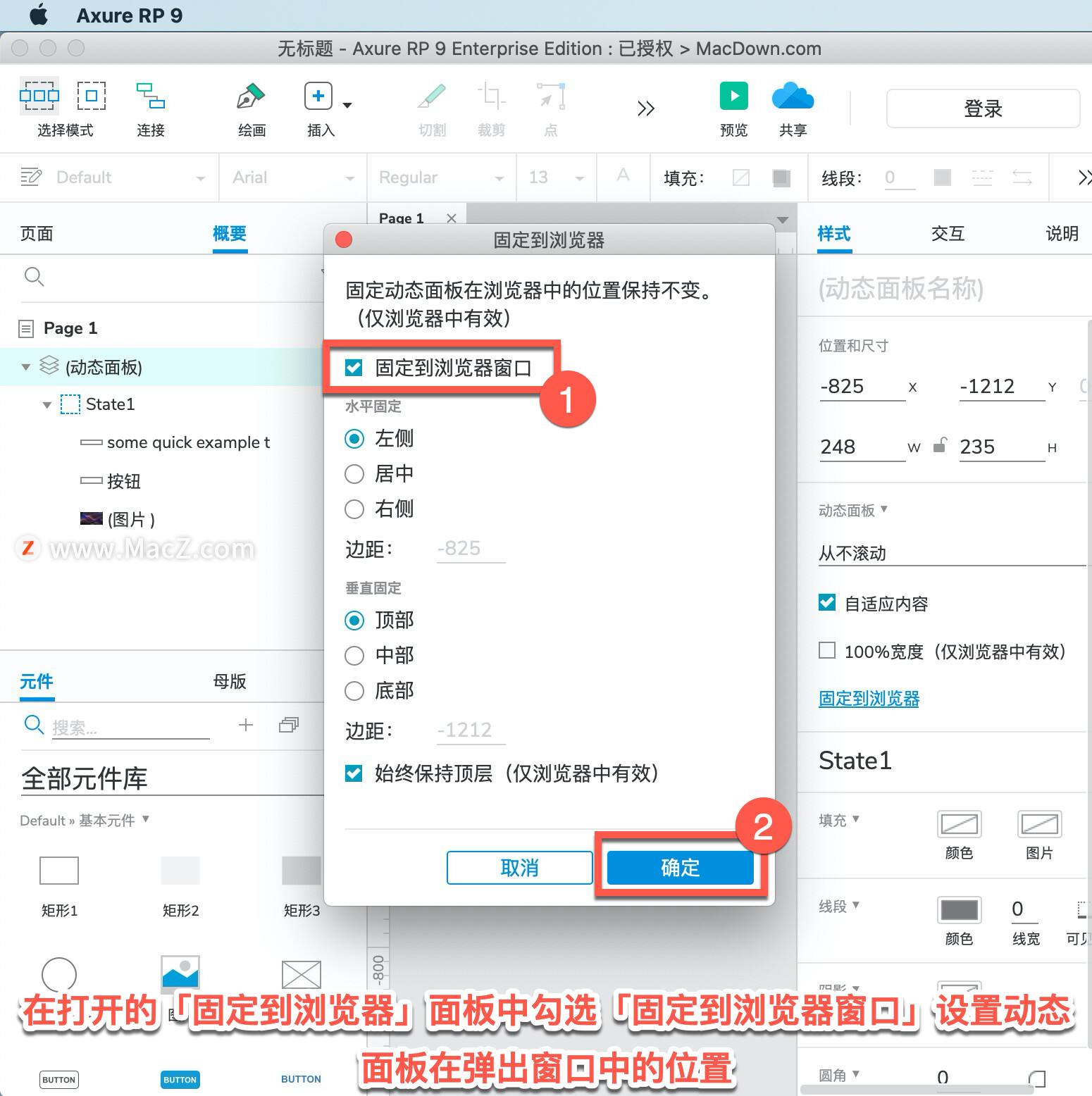
在打开的「固定到浏览器」面板中勾选「固定到浏览器窗口」设置动态面板在弹出窗口中的位置。这样当你滚动窗口时,动态面板就固定在屏幕的对应位置上。

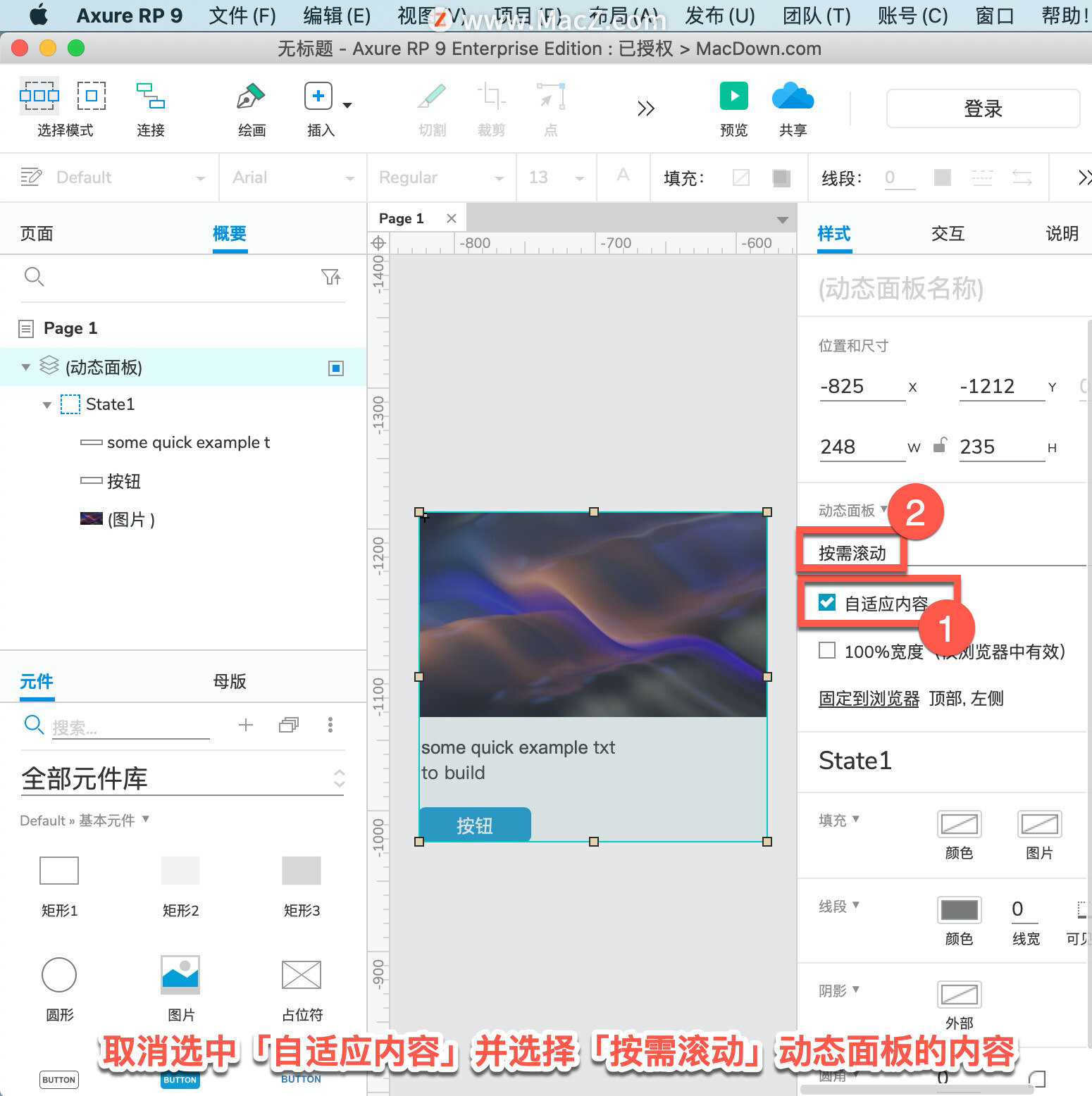
取消选中「自适应内容」并选择「按需滚动」动态面板的内容。如果动态面板中的内容大小小于动态面板的大小,可以滚动动态面板中的内容。 这对于制作可滚动的固定大小的小部件很有用。

以上就是在 Axure RP 中改变动态面板状态显示的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
攻略专题
查看更多-

- 《迷雾大陆》毒伤魔王流派攻略详解
- 193 2024-11-21
-

- 《原神》积分兑换商城5.2版本介绍
- 120 2024-11-21
-

- 《鸣潮》西湖景区联动周边一览
- 140 2024-11-21
-

- 《CF》队友识别功能开启方法
- 105 2024-11-21
-

- 《无尽冬日》最强王国战争阶段玩法攻略详解
- 182 2024-11-21
-

- 《伊甸之战》坦克坚壁阵线过关攻略
- 138 2024-11-21
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-