欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中制作交互式应用导航框架。
高保真交互框架可以模拟程序加载时的交互效果。还可以实现页面结构的简洁。不需要在画布上放置过多的页面内容(例如使用动态面板的许多状态来保存内容),导致加载时间过长。
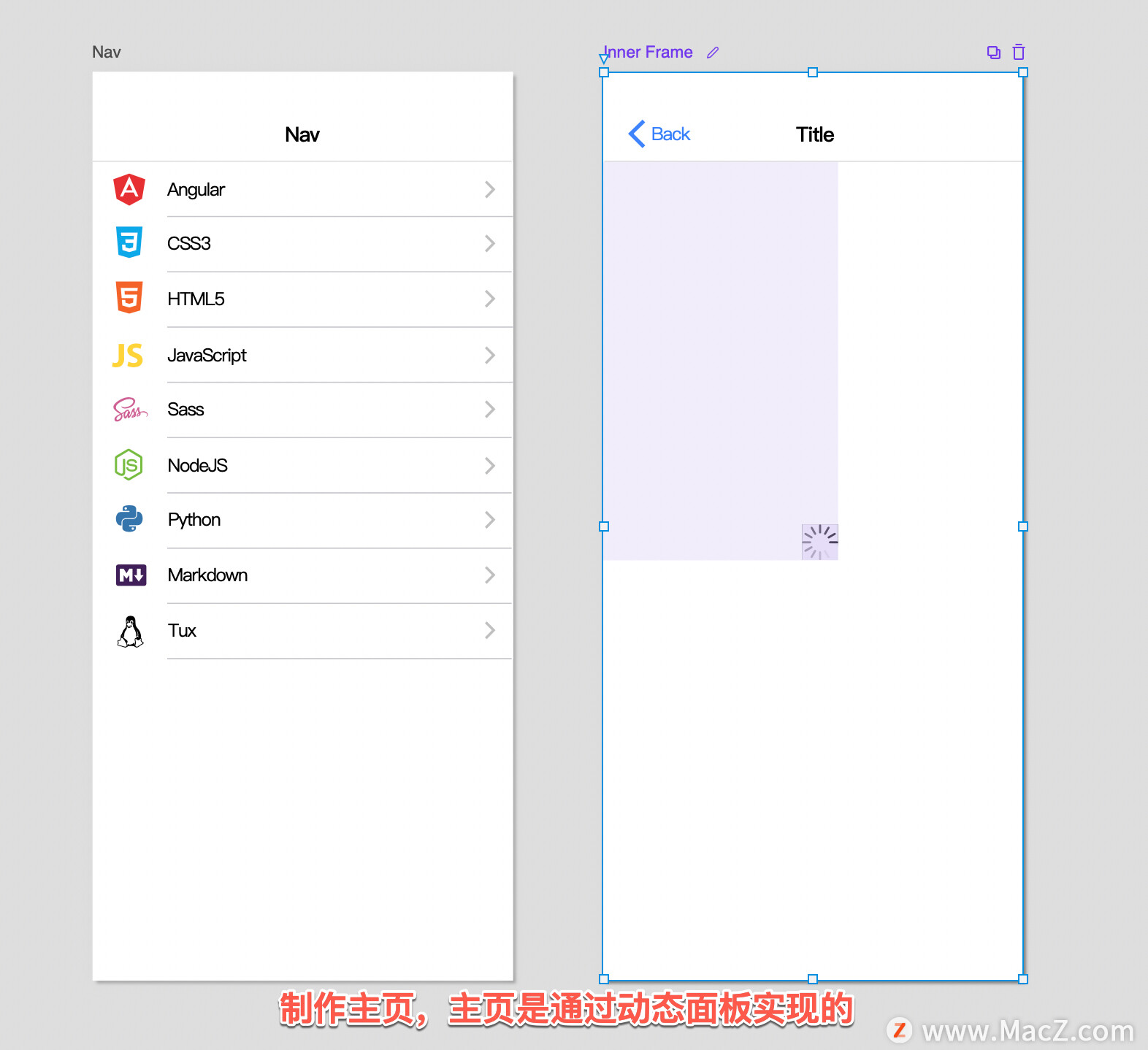
首先制作主页,主页是通过动态面板实现的,有两种状态,一种是导航;另一种是内部框架。

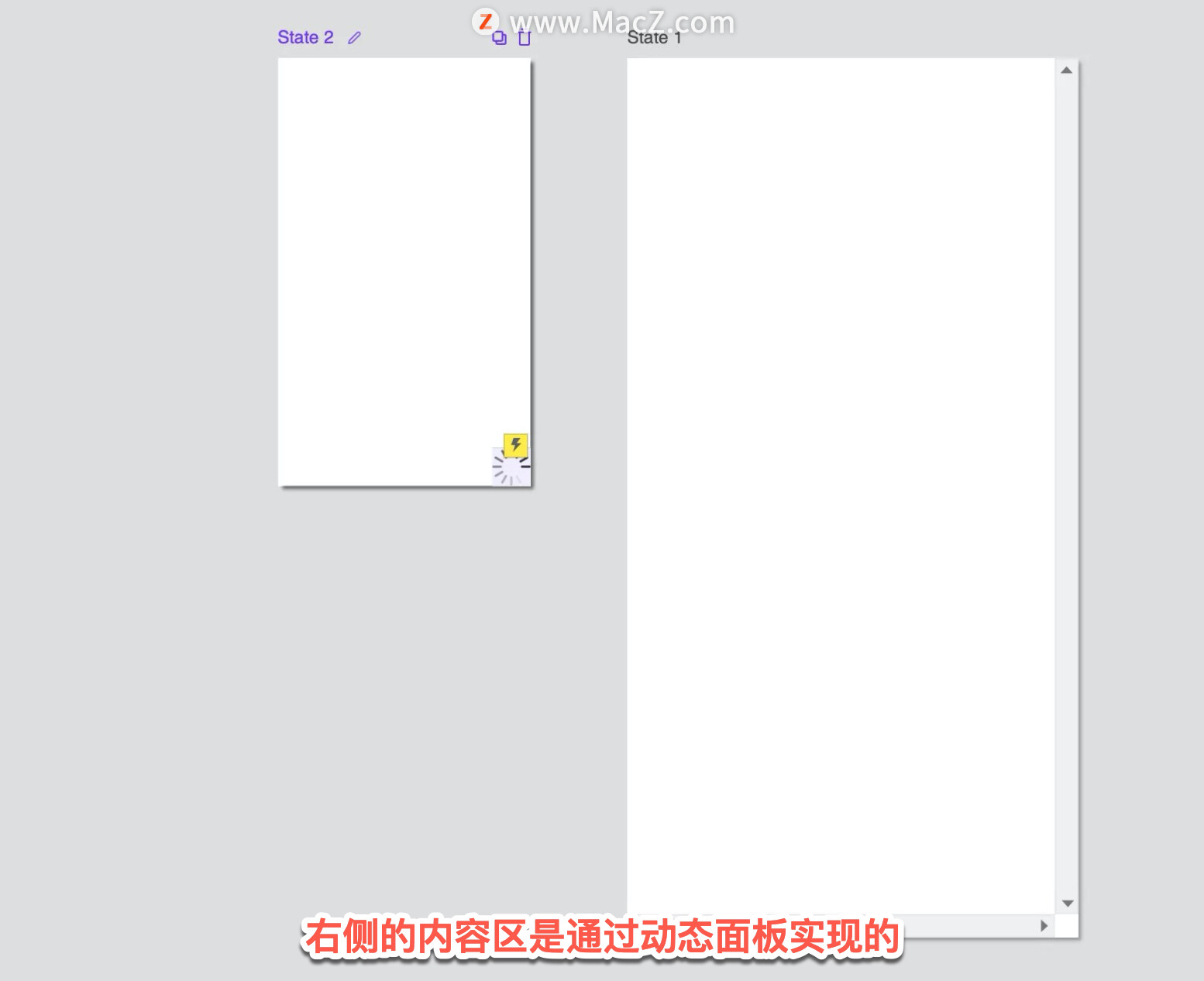
右侧的内容区是通过动态面板实现的。有两种状态,一种是动态加载图标;另一种是内嵌框架,用于加载不同的页面内容。

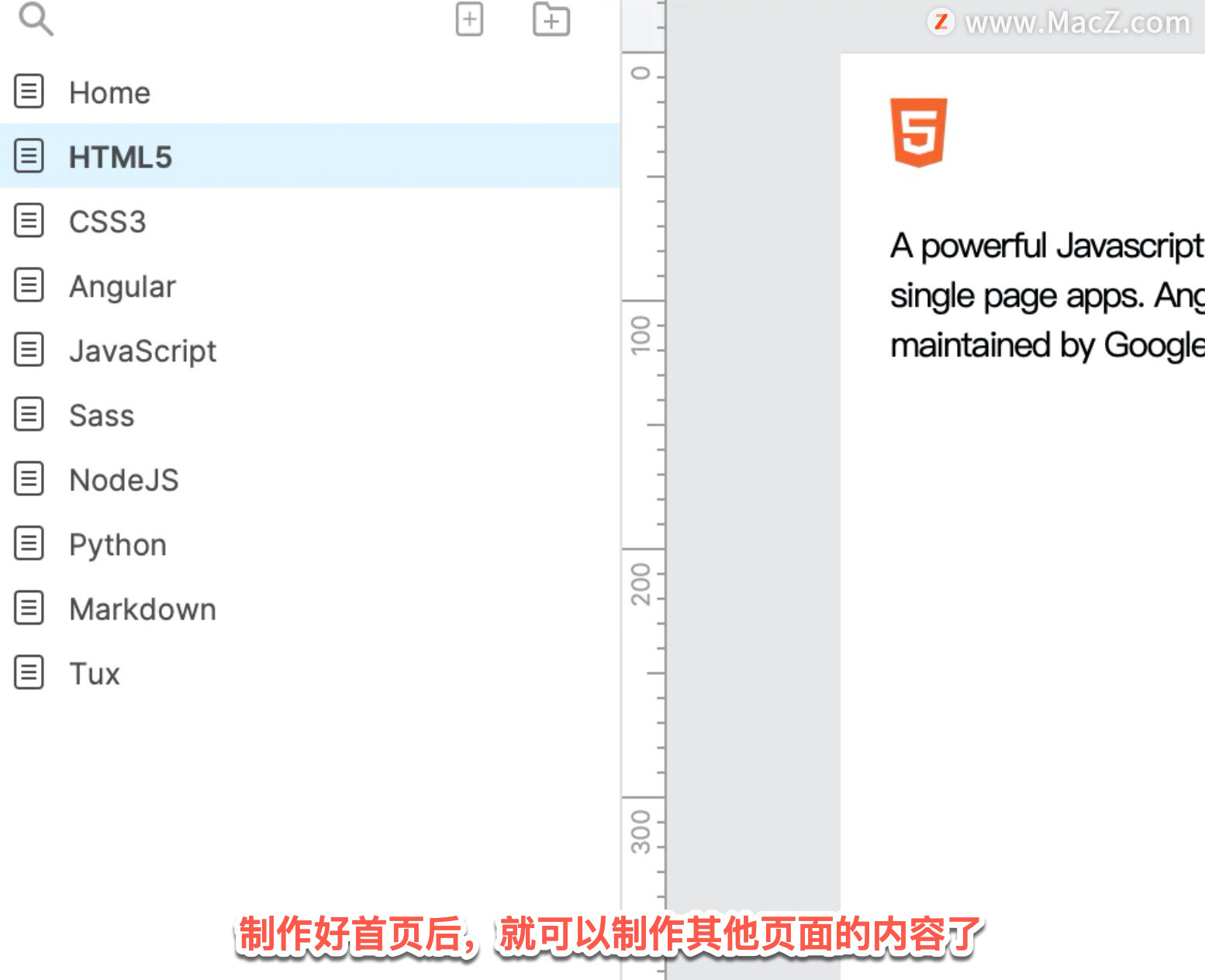
制作好首页后,就可以制作其他页面的内容了。

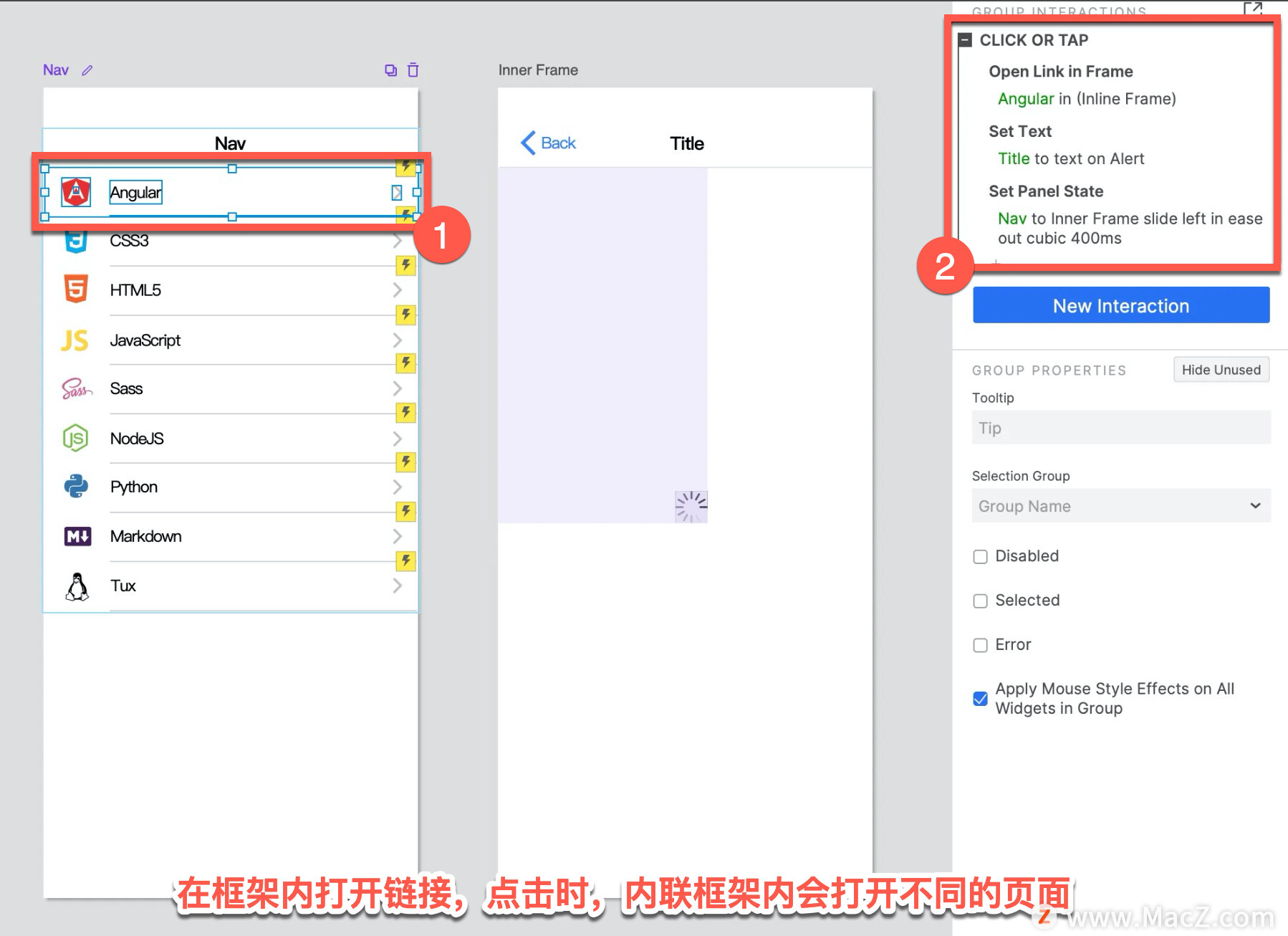
在主页导航列表创建交互动作,在框架内打开链接,点击时,内联框架内会打开不同的页面。然后将标题文本设置为对应的列表文本。最后将导航动态面板设置为框架,同时加载动画。

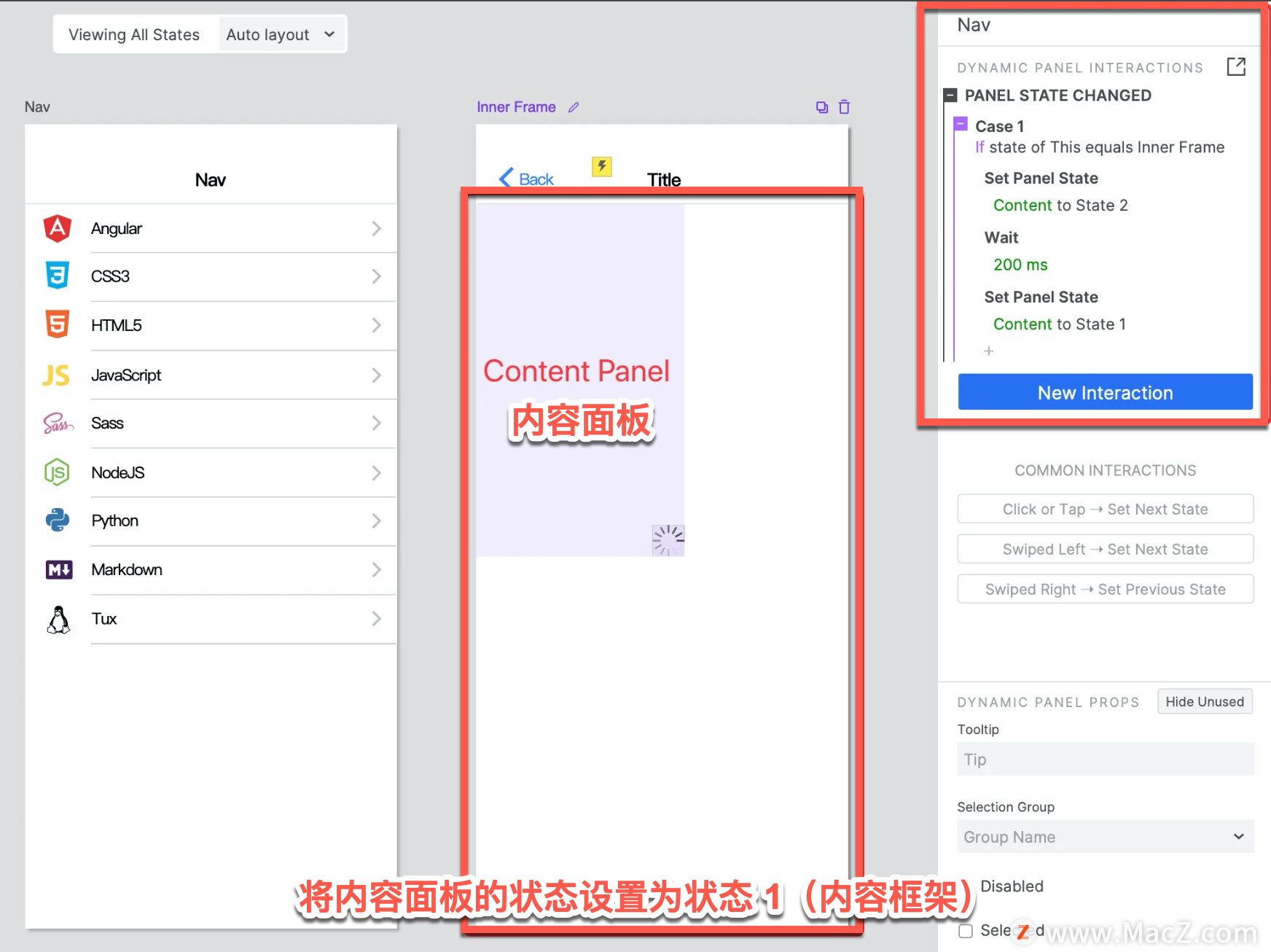
设置导航面板的交互。 当面板状态改变时,将内容面板的状态设置为状态 2(正在加载...),等待 200ms,将内容面板的状态设置为状态 1(内容框架)。这样加载内容的交互就设置好了。

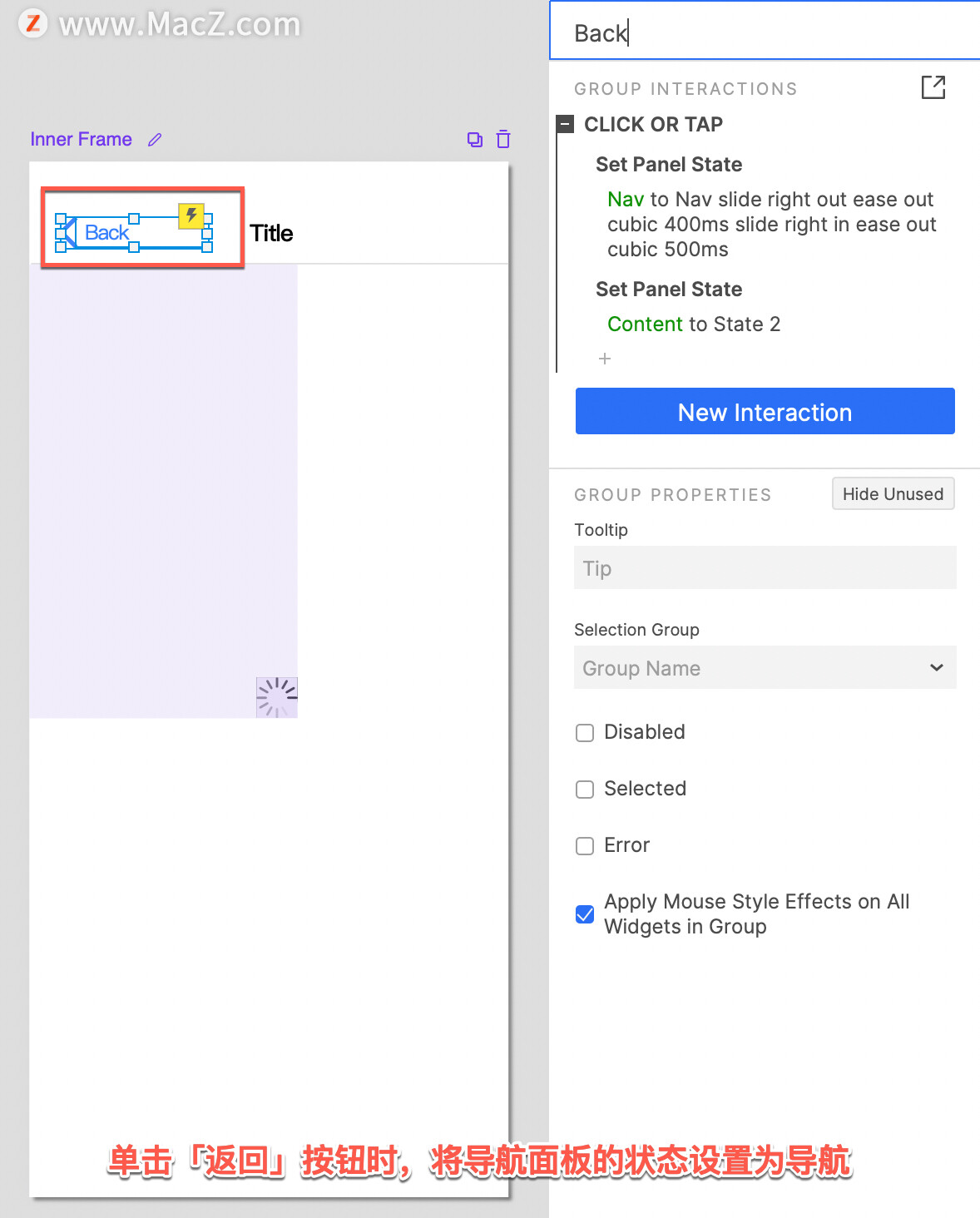
接下来需要设置帮助到导航列表的交互。单击「返回」按钮时,将导航面板的状态设置为导航,将内容面板的状态设置为状态 2 (loading...)。最后,给所有内容添加一个手机边框。

以上就是在 Axure RP 中制作交互式应用导航框架的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
攻略专题
查看更多-

- 《少年歌行风花雪月》里程碑奖励领取方法
- 194 2024-11-22
-

- 《魔兽世界》阿塔哈卡神庙打法攻略
- 195 2024-11-22
-

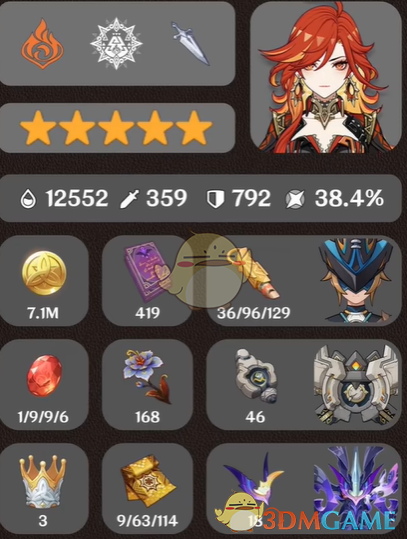
- 《原神》火神培养材料一览
- 190 2024-11-22
-

- 《螺旋勇士》暗器获取方法
- 99 2024-11-22
-

- 《咒术回战幻影夜行》十划呪法七海剑人技能一览
- 183 2024-11-22
-

- 《DNF手游》女圣骑士装备搭配指南
- 168 2024-11-22
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-