欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中只用画布制作交互式移动应用。
Axure不仅可以用来设计线框等低保真原型,还可以用来设计交互式高保真原型,从而实现UI/UX的结合。
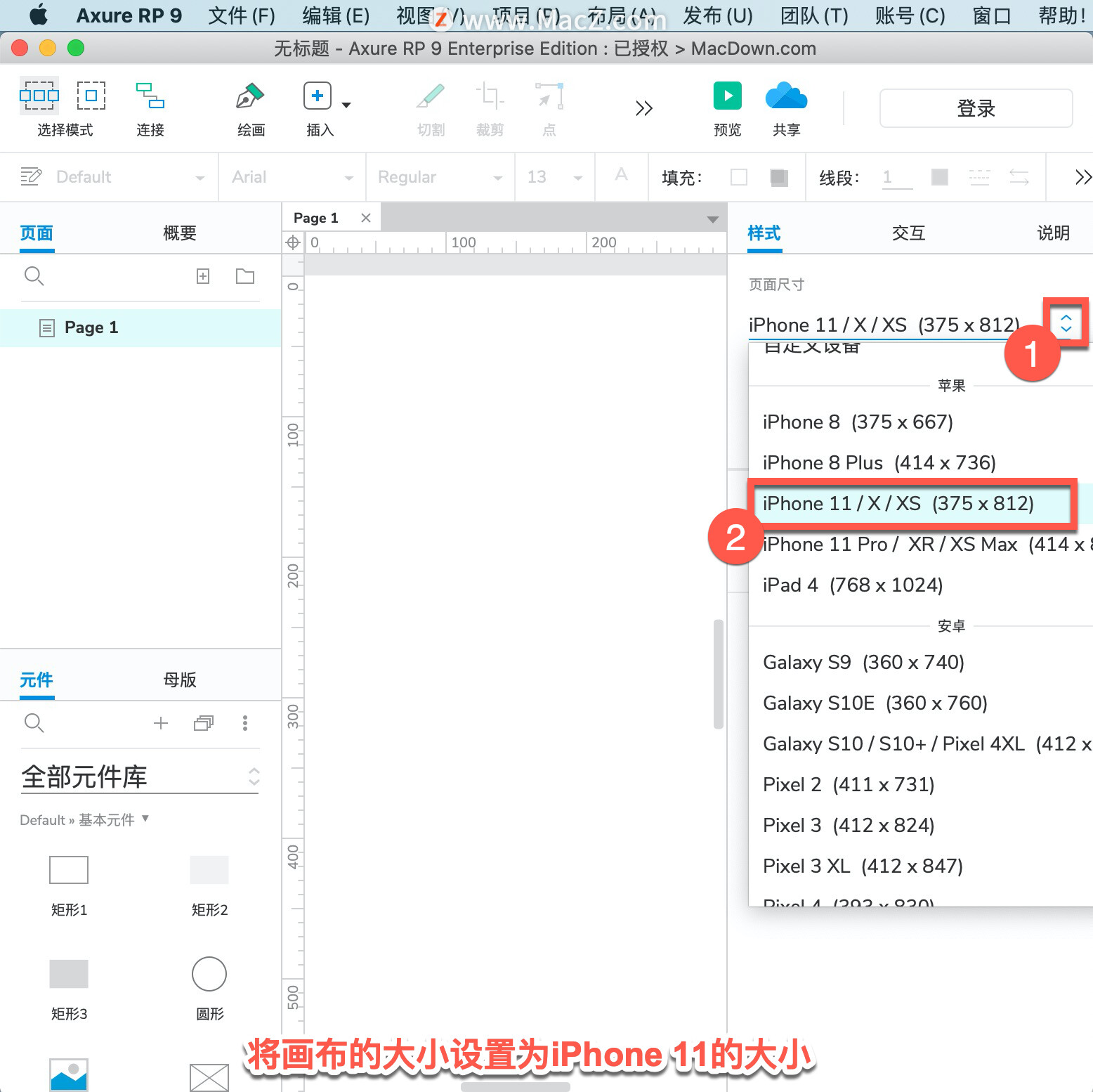
首先将画布的大小设置为iPhone 11的大小, 这也和设计稿一致。

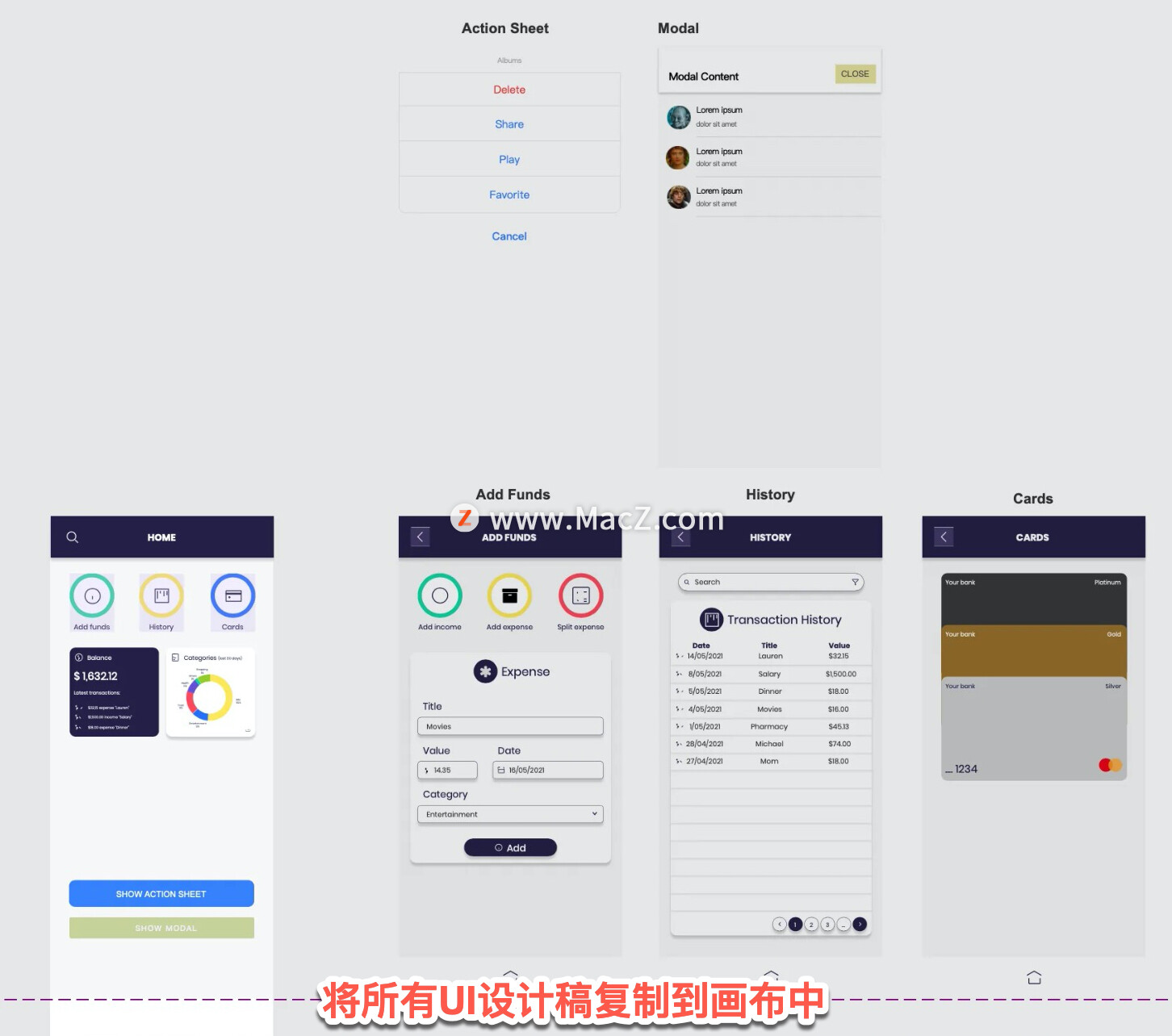
然后将所有UI设计稿复制到画布中。仅将主页放置在画布的设计区域中。 其他页面和控件不在画布的设计区域,所以在生成原型后是不可见的。

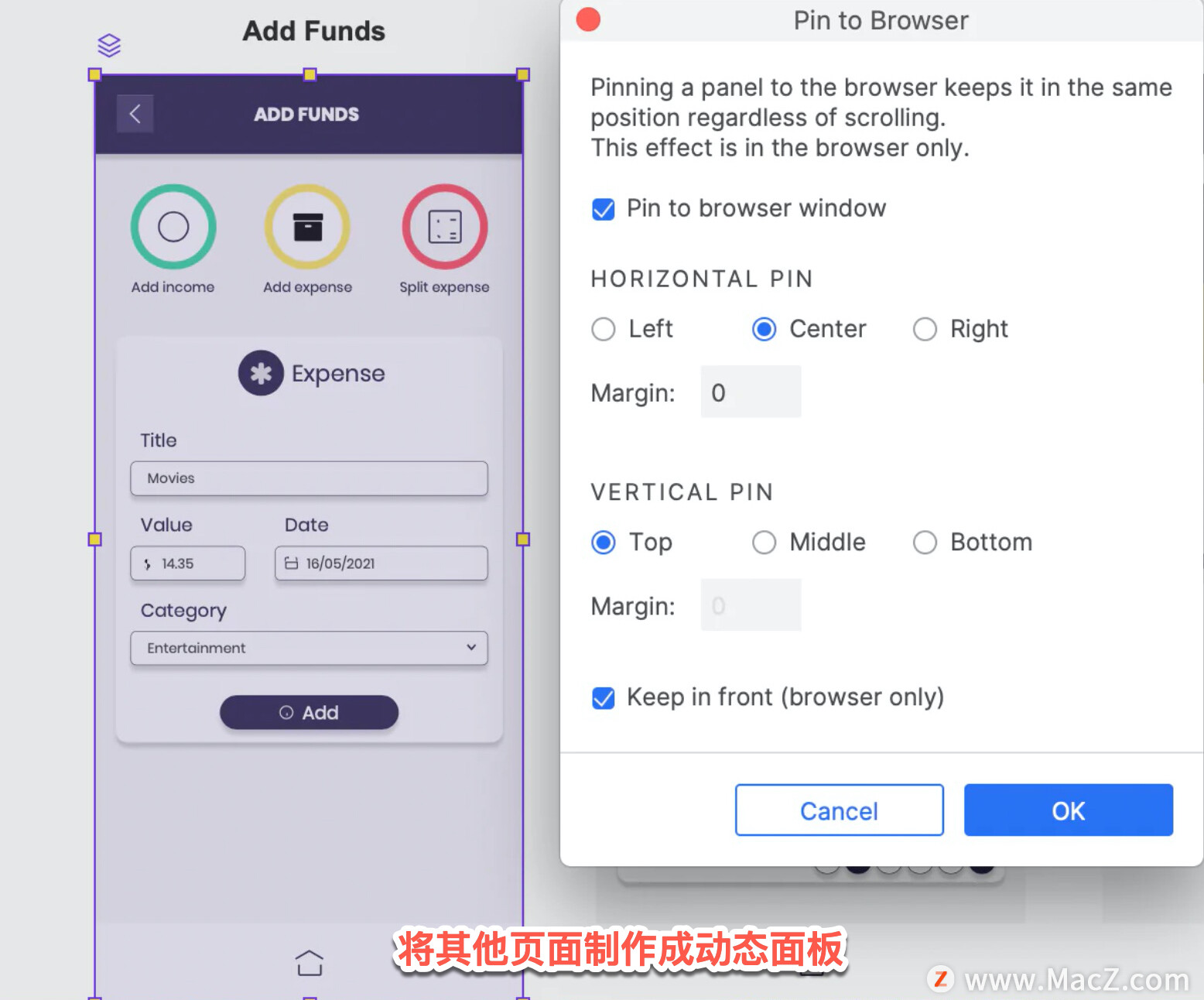
职位设置,将其他页面制作成动态面板,并固定在浏览器的中心顶部。

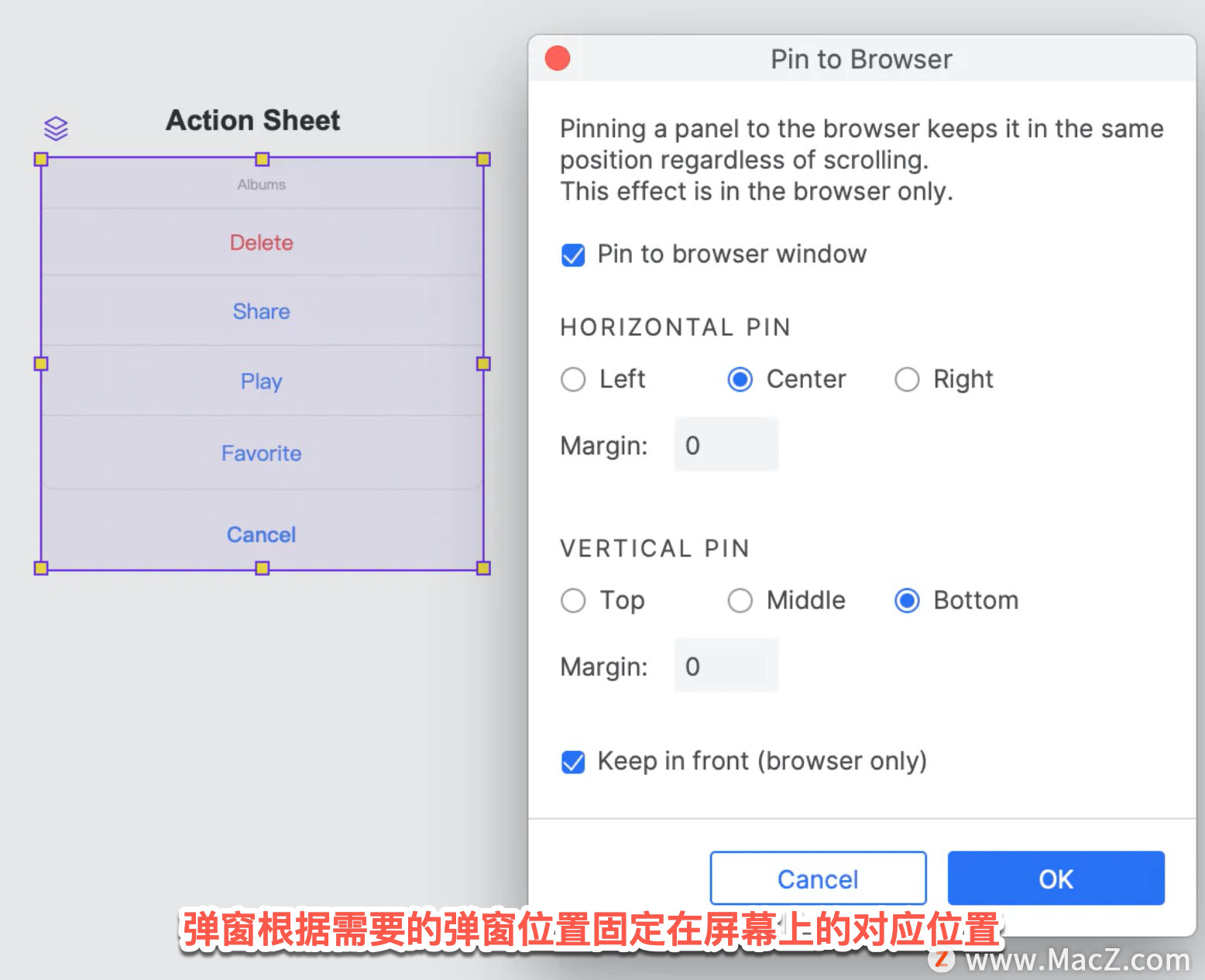
弹窗根据需要的弹窗位置固定在屏幕上的对应位置。

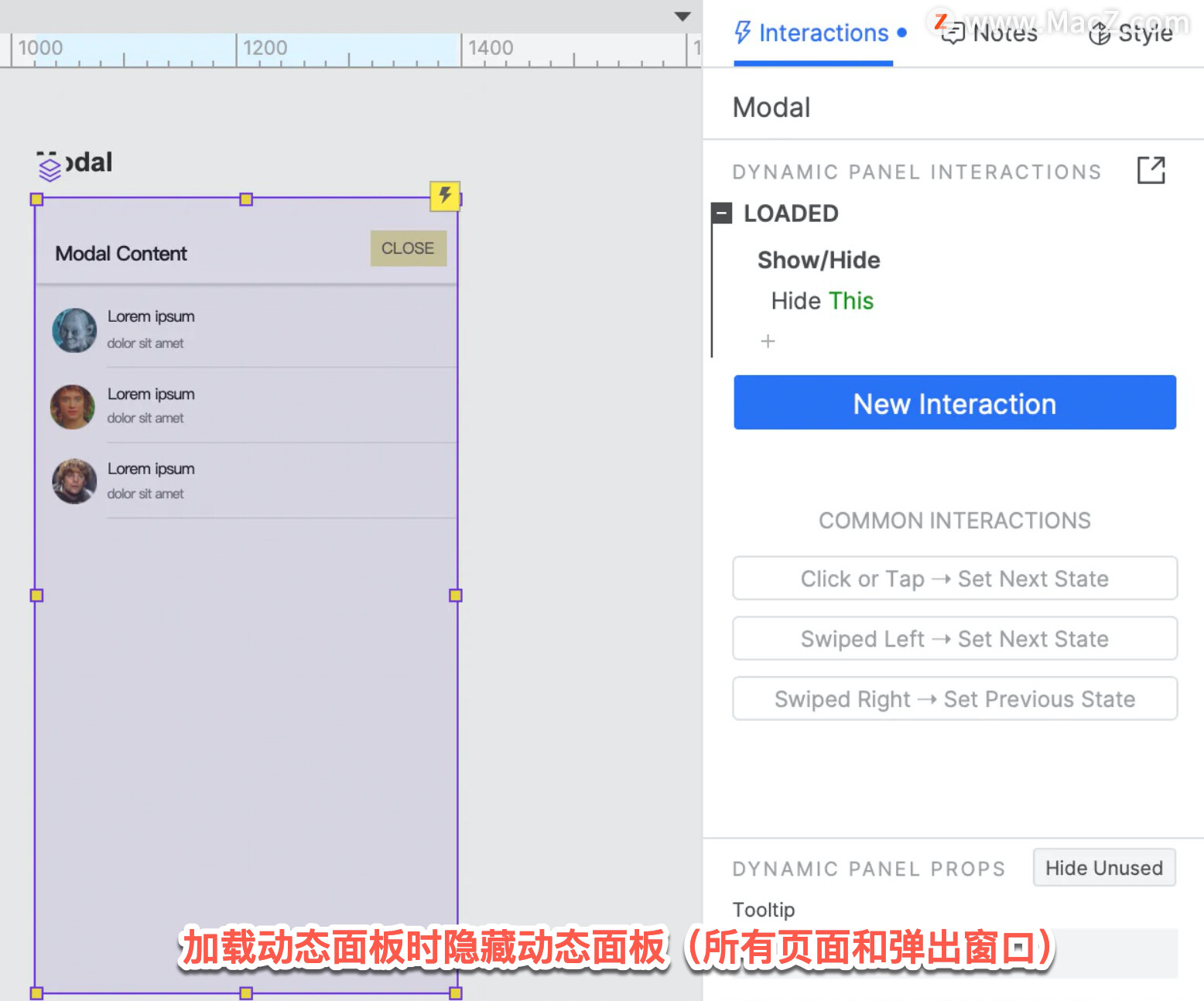
加载动态面板时隐藏动态面板(所有页面和弹出窗口),使用此设置,动态面板将不会显示在屏幕上。

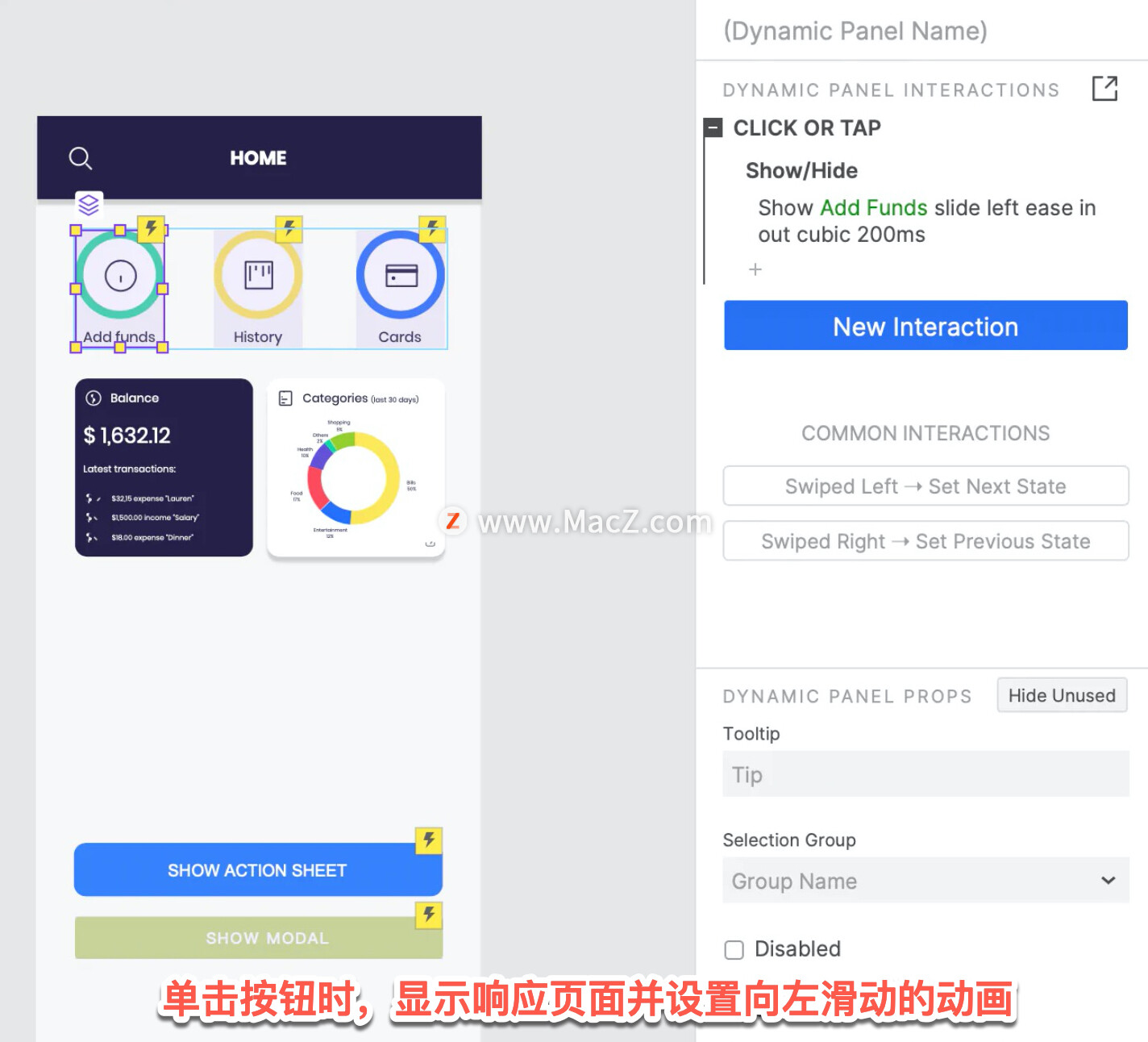
页面转换设置,单击按钮时,显示响应页面并设置向左滑动的动画。

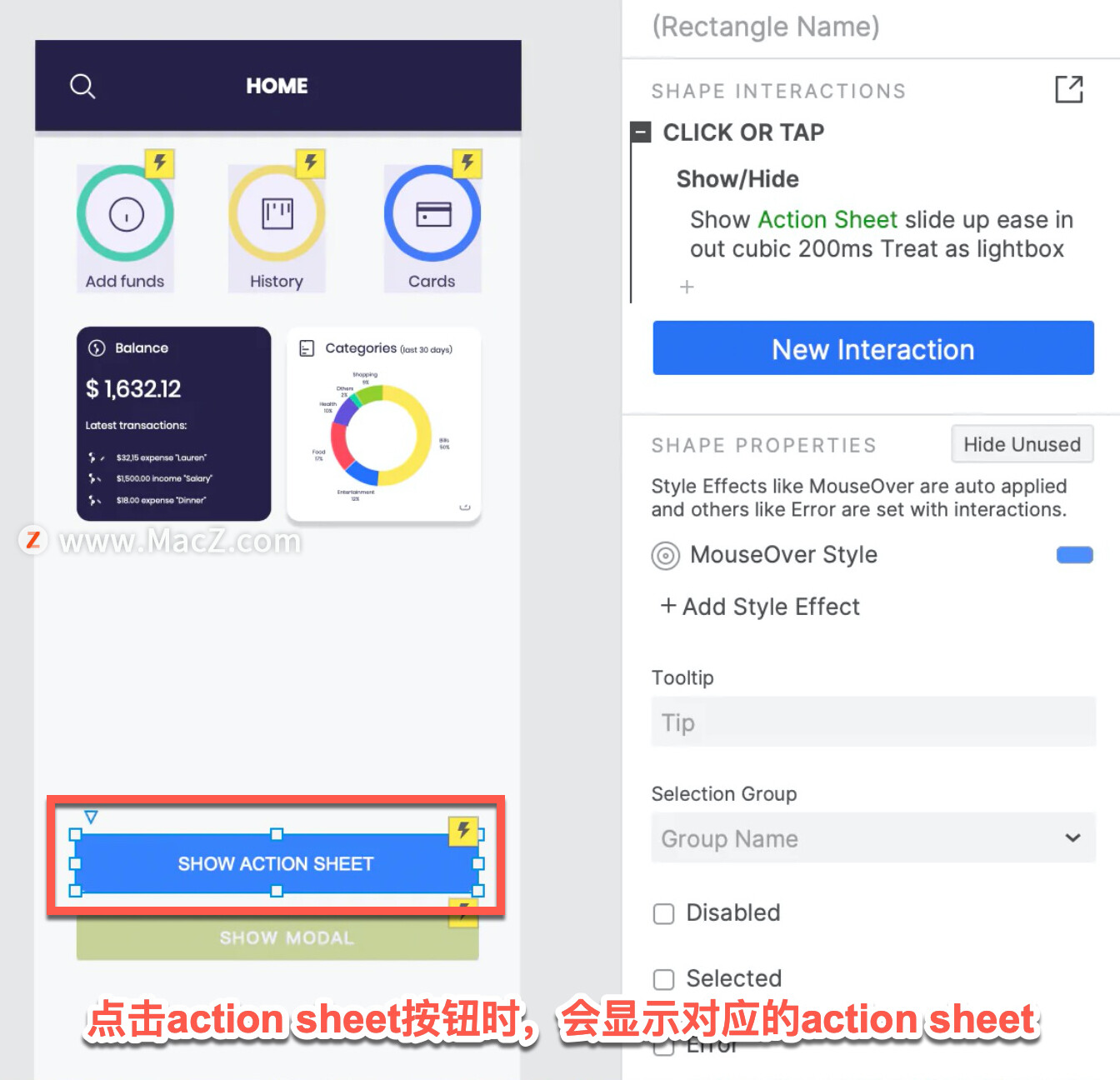
当点击action sheet按钮时,会显示对应的action sheet,并设置上滑动画。

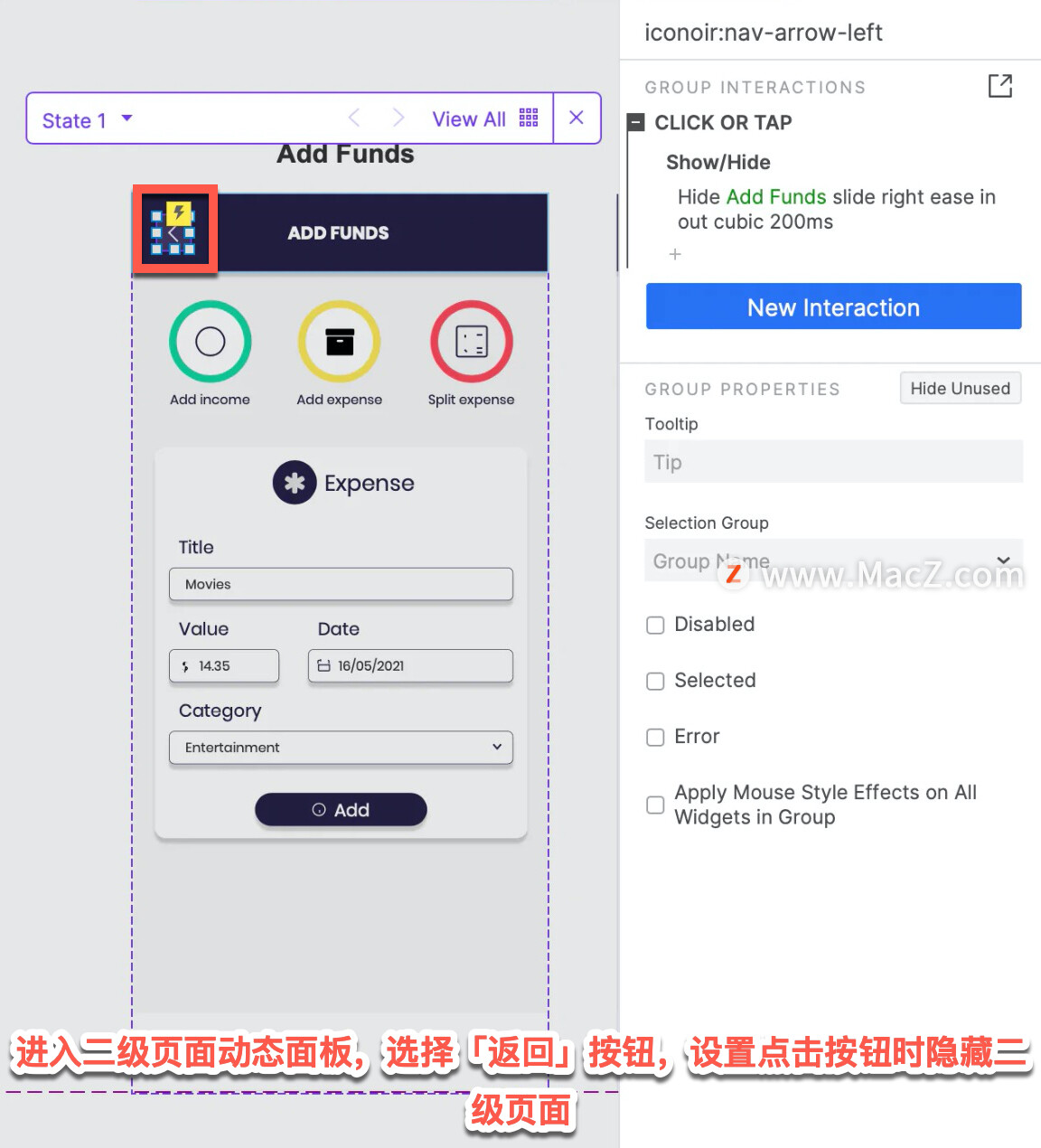
进入二级页面动态面板,选择「返回」按钮,设置点击按钮时隐藏二级页面,设置向右滑动动画。

以上就是在 Axure RP 中只用画布制作交互式移动应用的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
攻略专题
查看更多-

- 《萌萌塔》铜项链属性介绍
- 109 2025-03-12
-

- 《英雄没有闪》雷锤技能搭配攻略
- 162 2025-03-12
-

- 《萌萌塔》光明魔方权杖属性介绍
- 106 2025-03-12
-

- 《王者荣耀》空空儿获取攻略
- 162 2025-03-12
-

- 《快跑大冒险》炙炎火龙宠物技能属性分享
- 154 2025-03-12
-

- 《金币大富翁》企业投资攻略
- 186 2025-03-12
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






