Axure RP 9 for Mac是一款交互式原型设计神器,使用axure rp9以最佳的方式展示您的作品,优化现代浏览器并为现代工作流程设计。同时确保您的解决方案正确完整地构建。在本篇文章中,我们介绍的是如何使用Axure RP 9 Mac创建当按钮处于各种交互状态时具有不同样式的按钮?
Axure RP 9 Mac使用教程
1.小部件设置
打开一个新的RP文件,然后在画布上打开Page 1。 将按钮小部件拖到画布上。
将按钮小部件拖到画布上。
2. MouseOver样式效果
在网络浏览器中,当鼠标光标位于窗口上方时,MouseOver样式效果会临时更改窗口小部件的样式。当光标移出窗口小部件时,窗口小部件将返回其默认样式。
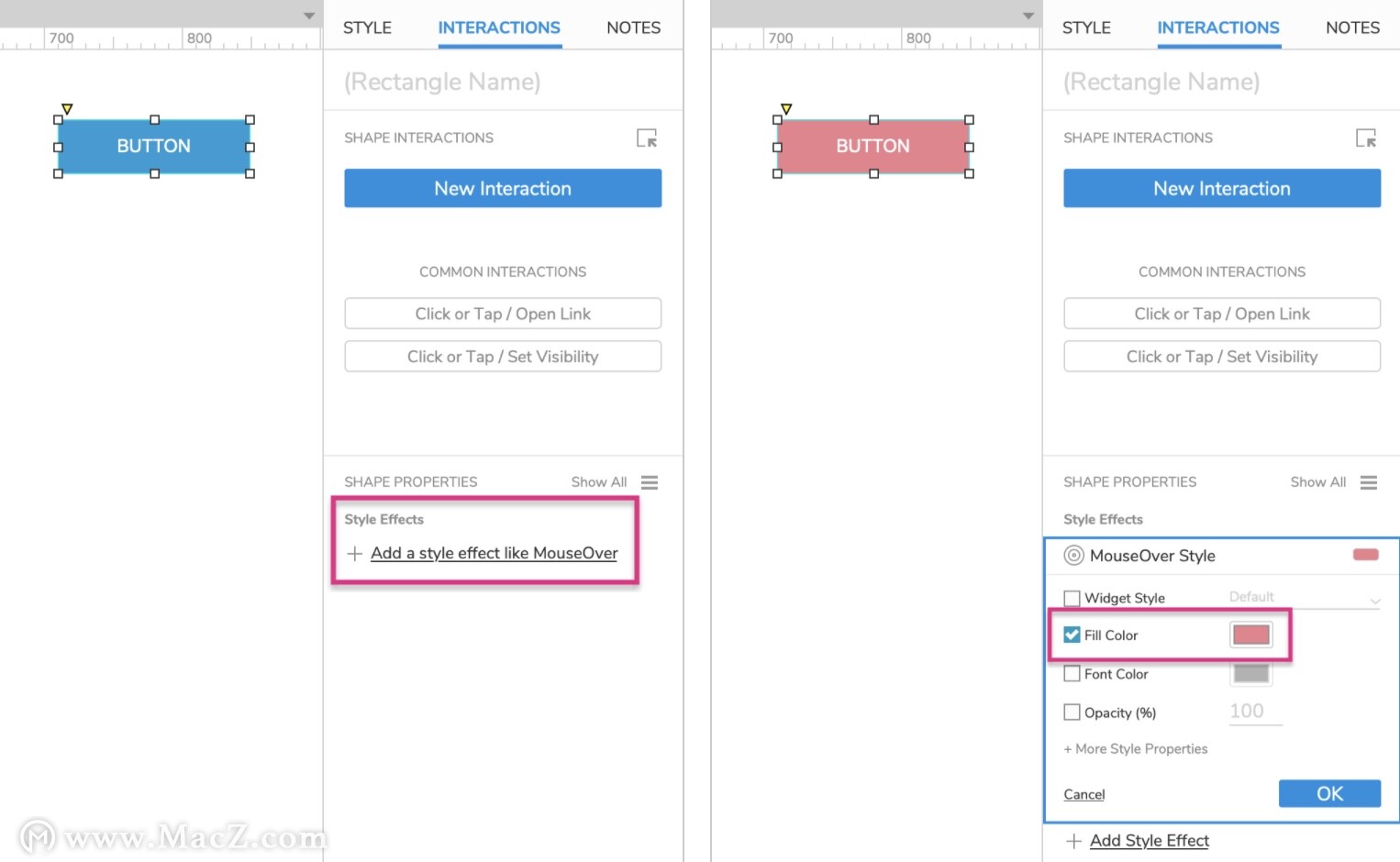
选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ MouseOver样式 ”。
在出现的MouseOver Style块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种粉红色。
单击确定以保存样式效果。
3. MouseDown样式效果
单击鼠标小部件的同时按下鼠标按钮时,MouseDown样式效果会临时更改小部件的样式。释放鼠标按钮时,小部件将返回其默认样式。
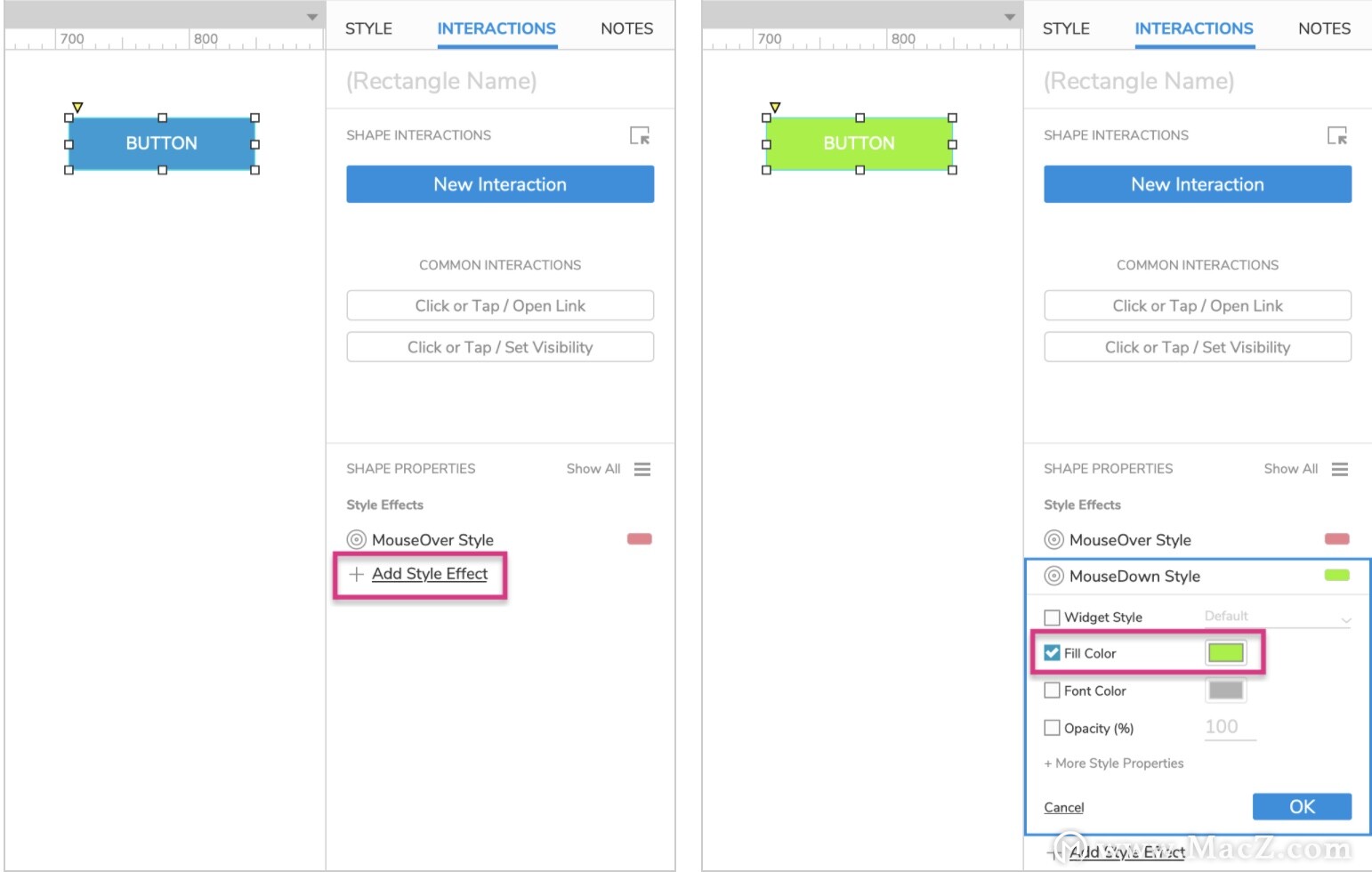
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择MouseDown样式。
在出现的MouseDown样式块中,检查“ 填充颜色”属性,然后在颜色选择器中选择绿色。
单击确定以保存样式效果。
4.预览互动
预览页面并将鼠标悬停在按钮上,使其变为粉红色。
按住鼠标在按钮上,使其变为绿色。
5.选定的样式效果
当通过“ 设置选定的动作” 将小部件设置为其选定状态时,“选定的样式”效果会临时更改其样式。(对于复选框和单选按钮,单击它们时会自动发生。)当小部件返回其未选择状态时,它也会返回其默认样式。
将选定的样式效果添加到按钮
返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ 选定样式 ”。
在出现的“ 选定样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种紫色。
单击确定以保存操作。
将按钮设置为其选定状态
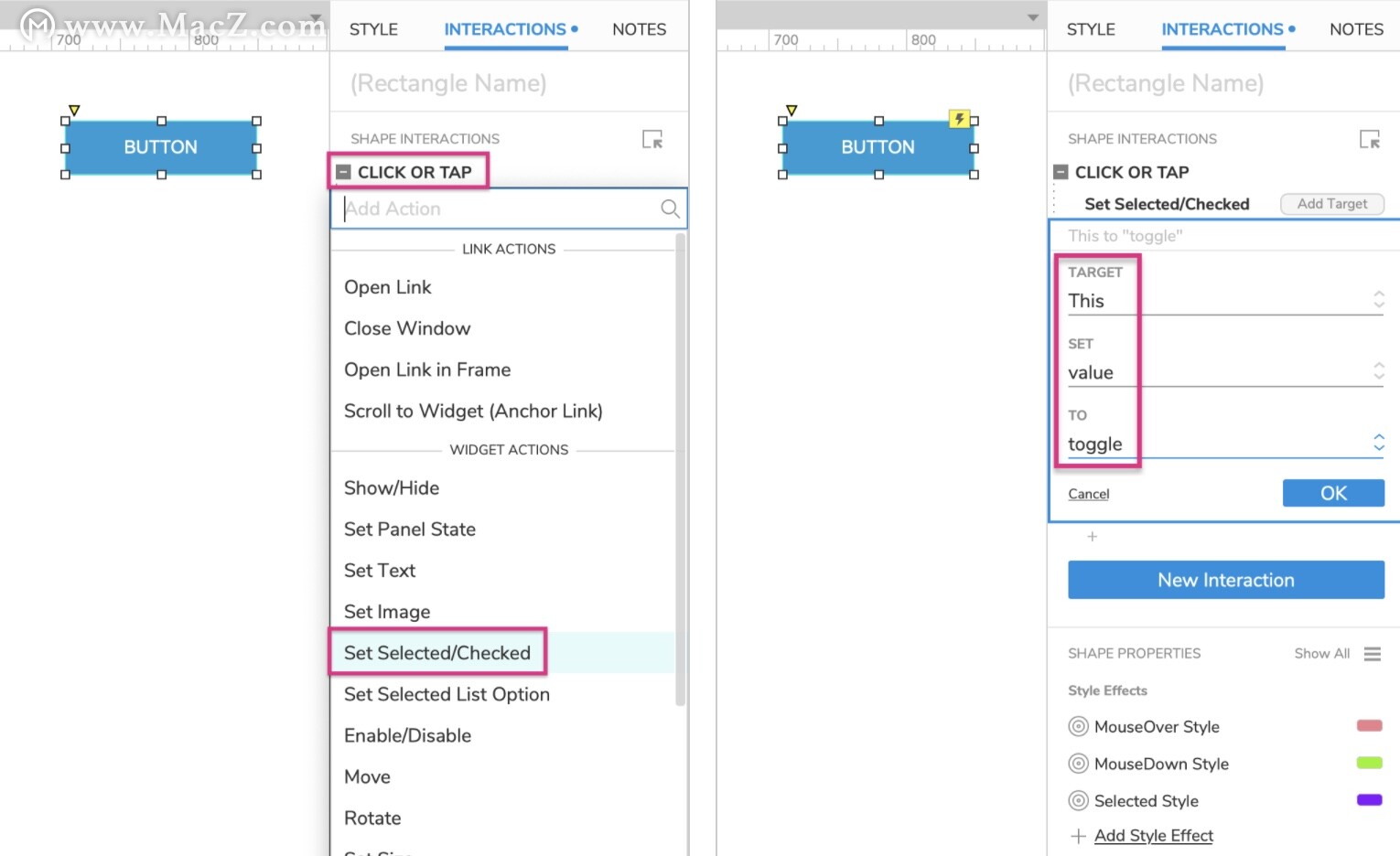
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
选择Click或Tap事件,然后选择Set Selected / Checked操作。
在目标下拉列表中选择此小部件。
在“ 设置”下拉列表中保留值,然后在“ 到”下拉列表中选择切换。
单击确定以保存操作。
6.残疾人风格效果
当通过“ 启用/禁用”操作将小部件设置为禁用状态时,“禁用”样式效果会暂时更改其样式。再次启用该小部件时,它也会返回其默认样式。
将禁用的样式效果添加到按钮
返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ 禁用样式 ”。
在出现的“ 禁用样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种灰色。
单击确定以保存操作。
将按钮设置为禁用状态
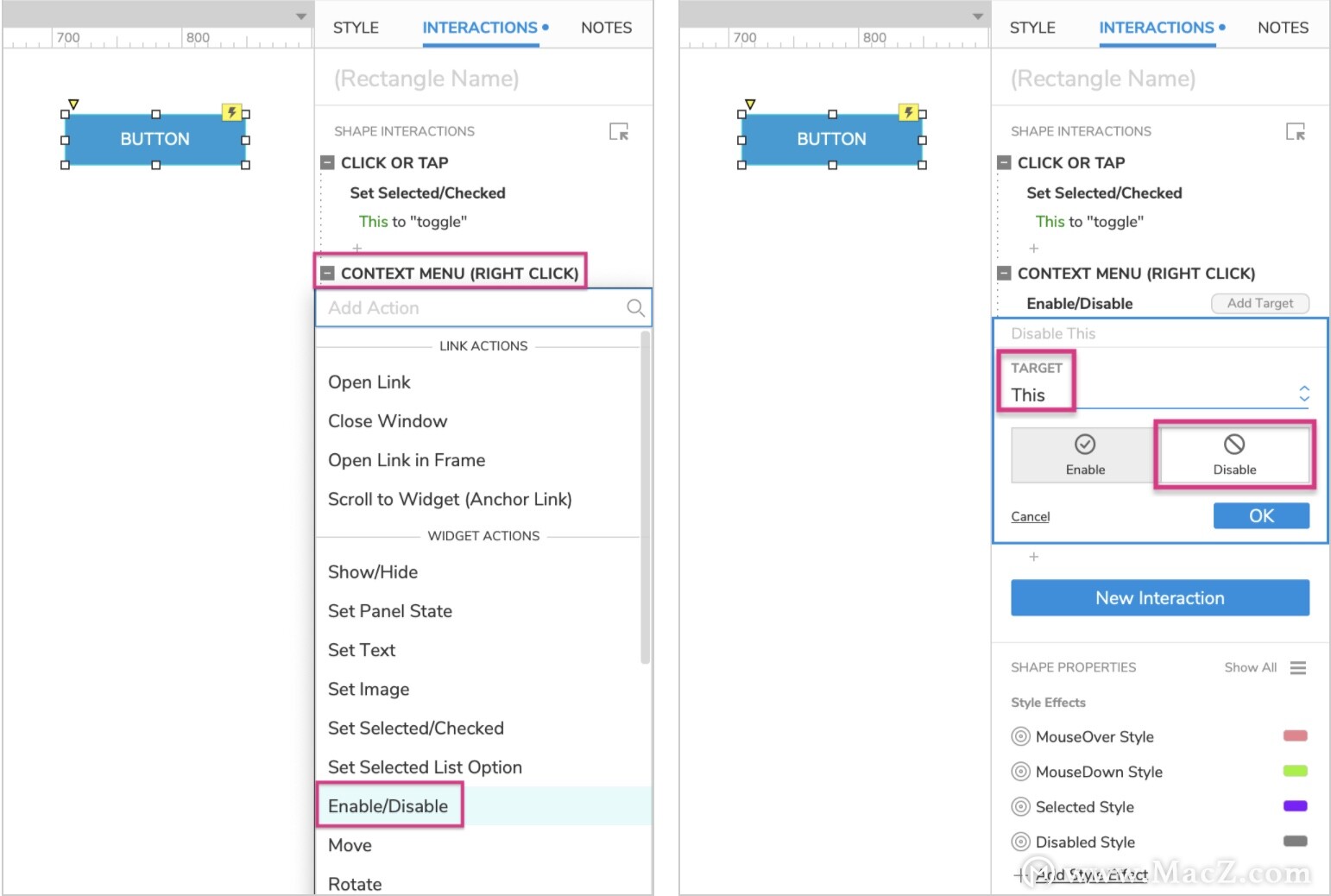
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
选择上下文菜单(右键单击)事件,然后选择“ 启用/禁用”操作。
在目标下拉菜单中选择此小部件,然后在其下方选择禁用。
单击确定以保存操作。
7.预览互动
预览页面,然后单击按钮将其设置为选定状态并将其设置为紫色。然后再次单击以删除所选状态。
右键单击该按钮将其禁用并使其变为灰色。
以上就是Macz小编介绍的使用Axure RP 9 Mac创建当按钮处于各种交互状态时具有不同样式的按钮的教程希望对您有所帮助。
攻略专题
查看更多-

- 《苍雾世界》演习和讨伐强度榜
- 103 2025-02-20
-

- 《伊瑟》酣梦一宵技能及使用攻略
- 206 2025-02-20
-

- 《卡拉彼丘》忧雾技能介绍
- 175 2025-02-20
-

- 《美职篮全明星》球员获取及实力提升攻略
- 104 2025-02-20
-

- 《堆糖》注销账号方法
- 145 2025-02-20
-

- 《觅仙途》水剑核弹流玩法攻略
- 171 2025-02-20
热门游戏
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-






